
Los geht's
Wähle dazu auf dieser Seite oben in der Navigation den Punkt Editor und such dir einen Editor aus. In diesem Beispiel nutzen wir den PXT Editor.

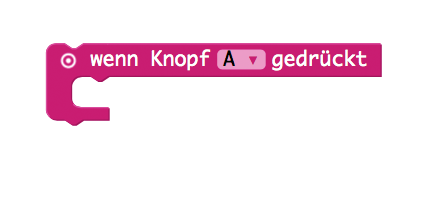
Im Code-Menü findest du unter Eingabe den Punkt „Wenn Knopf A gedrückt“. Ziehe diesen Block nach rechts auf die weiße Fläche. Diesen Bereich nennen wir „Bühne“. Dort wird deine Programmierung von oben nach unten gesehen ausgeführt, sobald Knopf A gedrückt worden ist.

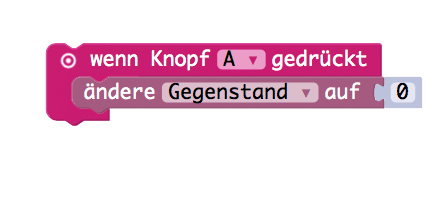
Was soll nun passieren? Wir müssen jetzt dem mini sagen, dass er sich entscheiden soll, welches Bild angezeigt wird. Damit das auch immer klappt, nutzen wir einen Platzhalter, dem wir einen Wert zuordnen können.

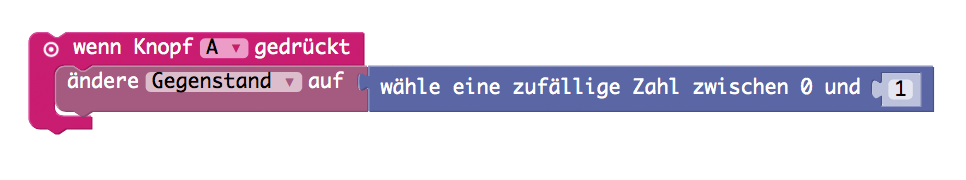
Da wir zufällig zwischen zwei Werten unterscheiden wollen (nämlich Ja oder Nein), fügen wir aus dem Menü unter Mathematik den Block „wähle eine zufällige Zahl zwischen 0 und 4“ aus. Da 0 auch zählt, geben wir für die voreingestellte 4 eine 1 ein. Das bedeutet, dass nun per Zufall entweder 0 oder 1 gewählt wird.

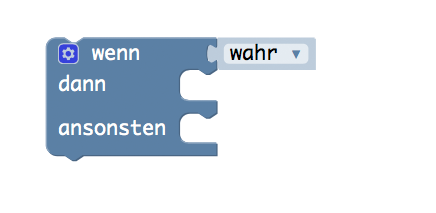
Jetzt soll entschieden werden, welches Bild bei welcher Zahl angezeigt wird. Dafür benötigst du ein „wenn dann/ansonsten“ Auswahlmodul. Dies findest du im Bereich Logik.

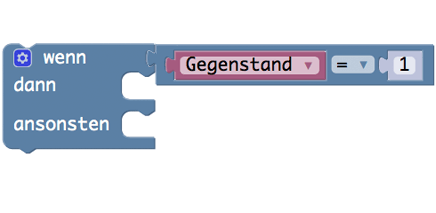
Da du wissen möchtest, ob die Zahl 0 oder 1 ist, muss der Inhalt aus deinem Platzhalter Gegenstand dort abgefragt werden.

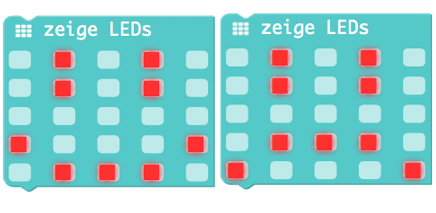
Nun musst du nur noch das jeweilige Bild in einem Teil des Auswahlmoduls einsetzen (wenn der Wert des Gegenstands 1 ist, wird dann das eine Bild angezeigt, ansonsten das andere). Um Bilder zu erstellen, drückst du den Punkt „Grundlagen“ im Menü an und ziehst „zeige LEDs“ in das Modul. Du kannst sie mit einem Klick auf die jeweilige LED zum Leuchten bringen.
Geschafft! Du hast dein eigenes mini Orakel erstellt und kannst es im Simulator testen. Drück einfach mal auf den Knopf A und schau, ob alles so funktioniert, wie du es dir gedacht hast.
Wenn du zufrieden bist, kannst du auf den gelben „Herunterladen“ Button drücken und das Skript auf deinen mini laden.

