
Hier ist eine mögliche Anleitung dazu.
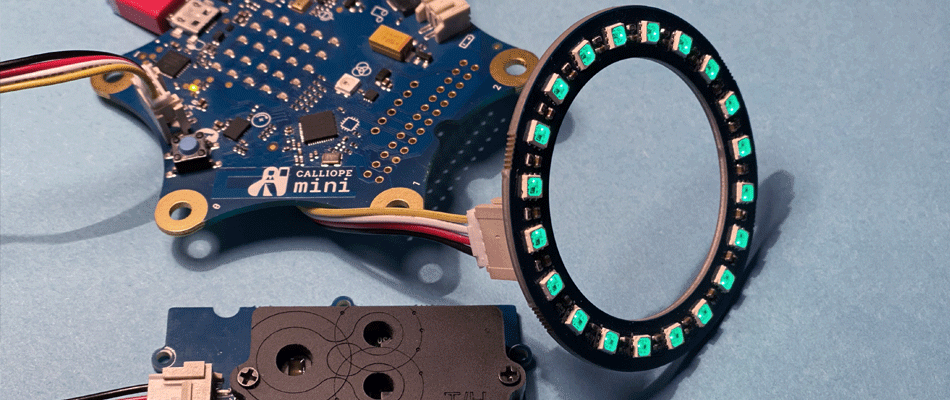
Ihr kennt es bestimmt auch: Wenn in einem Raum die Luft „verbraucht“ ist, wird es schwer sich zu konzentrieren. Meist liegt es daran, dass bestimmte Gase einen zu hohen Anteil am Gesamtteil der vorhandenen Luft einnehmen. Sehr häufig ist auch ein zu hoher Anteil an Kohlendioxid (CO2) schuld daran. Dieses Gas ist mit einem speziellen Sensor (hier der SCD30) gut zu messen.
In diesem Projekt geht es darum die CO2-Konzentration in der Luft festzustellen und einen RGB-LED-Ring entsprechend leuchten zu lassen, damit man entsprechend frische Luft durch Lüften einem Raum hinzufügen kann. Ziel ist es den RGB-LED-Ring in einer Farbe anzuzeigen und nach bestimmten Messwerten diese dann entweder grün, orange oder rot anzeigen zu lassen.
Um den CO2 Sensor zu programmieren, wird eine Bibliothek benötigt, welche die Sensordaten zur Verfügung stellt. Das CO2 Sensor-Paket lässt sich zur Block-Bibliothek hinzufügen.
Paket importieren
In der Blockbibliothek unter „Fortgeschritten“ den Punkt „Erweiterungen“ auswählen.
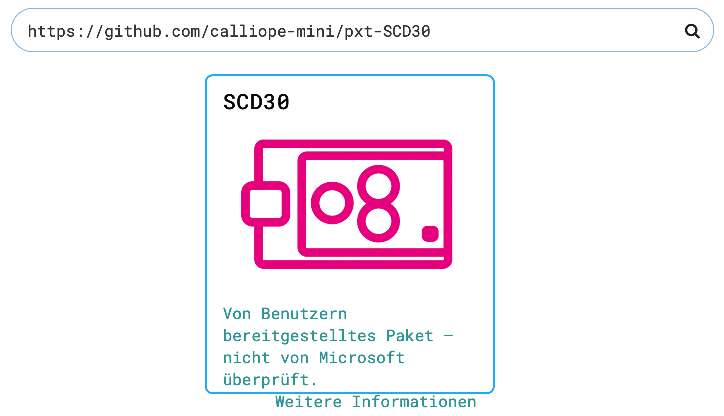
Sensor Paket mit folgendem Link laden:
http://github.com/calliope-mini/pxt-SCD30
Der „SCD30“-Block erscheint in der Blockbibliothek.
Nun erneut auf den Punkt „Erweiterungen“ drücken und das Paket „neopixel“ auswählen.


Die beiden Pakete erweitern die Block-Bibliothek um zwei Bereiche, einmal „SCD30“ und einmal „neopixel“.
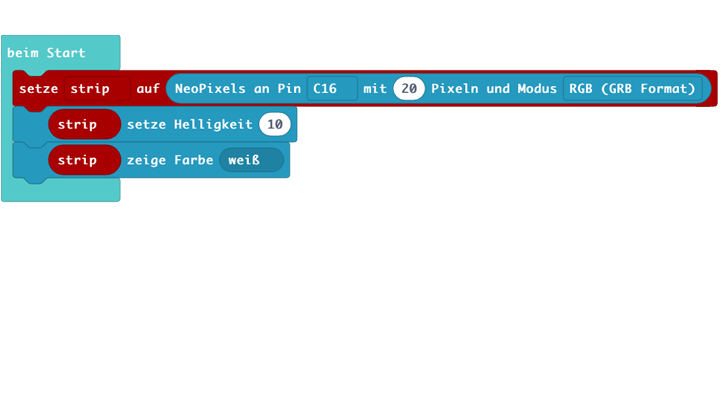
In dem „neopixel“ Block findet sich der Punkt „Setze Strip auf Neopixel...“, dieser wird benötigt, um die RGB-LED zu initialisieren.
Dieser Block wird also in den „beim Start“ Block gezogen. In diesem Beispiel Nutzen wir einen Grove-Neopixel-Ring. Dieser wird über Pin 16 angesprochen. Je nach Neopixel Art, muss in diesem Block die Farbreihenfolge definiert werden.
Die Helligkeit wird hier noch bestimmt (in unserem Fall haben wir einen Wert von 10 genommen, damit die LEDs nicht so hell leuchten) und die LEDs sollen beim Start kurz weiß aufleuchten.
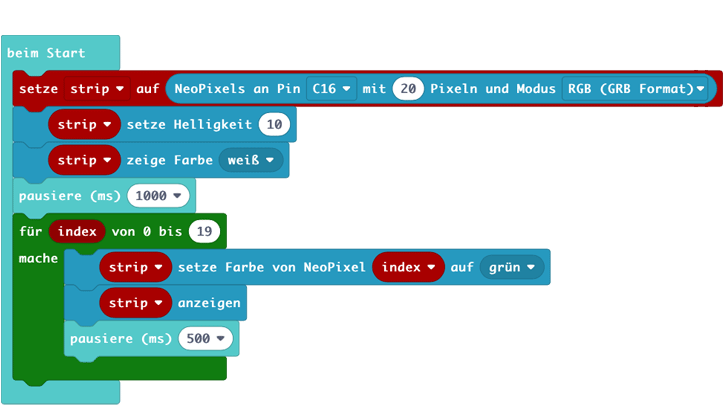
Anschließend kommt eine kleine Pause und danach werden durch eine Schleife alle LEDs grün gezeichnet, dies soll signalisieren, dass die CO2-Ampel bereit zum Messen ist. Die 500ms Pause in der Schleife sorgt übrigens dafür, dass die RGB-LEDs nacheinander auf grün gesetzt werden.


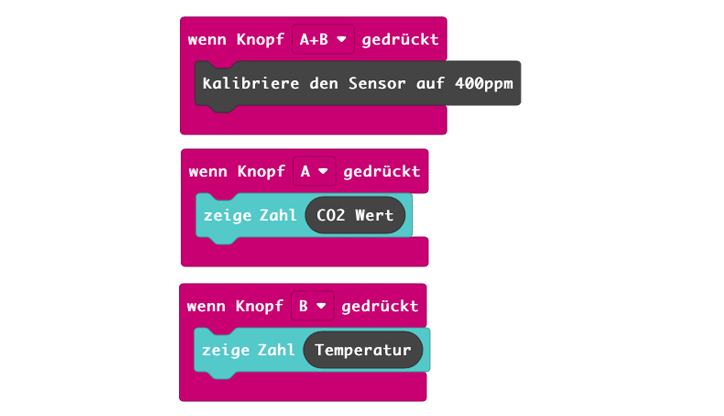
Das Eingabe-Ereignis „Wenn Knopf AB gedrückt“ aus dem Bereich „Eingabe“ legen wir nun an, um den Sensor zu kalibrieren. Das ist nicht unbedingt nötig, es lohnt sich aber, draußen an der frischen Luft den Sensor für etwa zehn Minuten zu betreiben und dan auf sehr gute Gegebenheiten einzustellen.
Aus dem identischen Bereich nehmen wir nochmal zwei Blöcke, jeweils „Wenn Knopf A gedrückt“ und setzen hier einmal über den kleinen Pfeil dieses Ereignis auf den Knopf „B“. Um den aktuellen Wert des CO2-Sensors auf dem LED-Display zu sehen, wird als nun eine Ausgabe benötigt. Dazu wird zweimal der Block "zeige Zahl 0“ aus der „Grundlagen“-Kategorie genutzt und in beide Block-Ereignisse gelegt.
In der Kategorie „SCD30“ ist der Block „CO2 Wert“ zu finden. Dieser gibt die gemessenen Teile im Verhältnis zu einer Million Teile an. Um diesen Wert zu sehen, wird der Block anstelle der „0“ in den „zeige Zahl“-Block mit dem Knopf „A“ eingefügt. Genauso wird nun noch mit dem Block „Temperatur“ vorgegangen. Das Programm kann jetzt schon getestet werden, je nach gedrücktem Knopf, erscheint nun entweder der CO2 Wert, die Temperatur oder es wird der Sensor kalibriert.

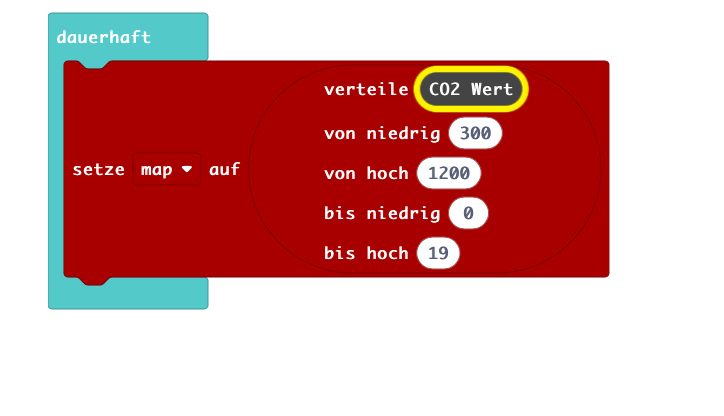
Nun kommen wir zum eigentlichen Programm. In der „dauerhaft“ Schleife legen wir die eine sogenanntes „Mapping“ zur Verteilung der Sensorwerte an. Dies ist nicht zwingend nötig, hilft aber die Werte des Sensors auf die im Beispiel verwendeten 20 RGB-LEDs zu verteilen. Dies ermöglicht eine deutlich komplexere visuelle Darstellung des CO2-Gehalts durch die RGB-LEDs, sollte dies später gewünscht sein.
Für das Mapping benötigen wir eine Variable. Diese kann in der Block-Bibliothek unter „Variablen“ per Klick auf „erstelle eine Variable“ erstellt werden. Der Name ist frei wählbar, in diesem Beispiel wird an dieser Stelle „map“ genommen. Dadurch wird der Block „setze map auf 0“ erstellt, den wir in die „dauerhaft“ Schleife einfügen. Nun fügen wir die Map anstelle des Werts der Variablen ein. Der Map Block befindet sich unter „Fortgeschritten“, „Pins“ und ist der größte Block („verteile 0 von niedrig 0...“).
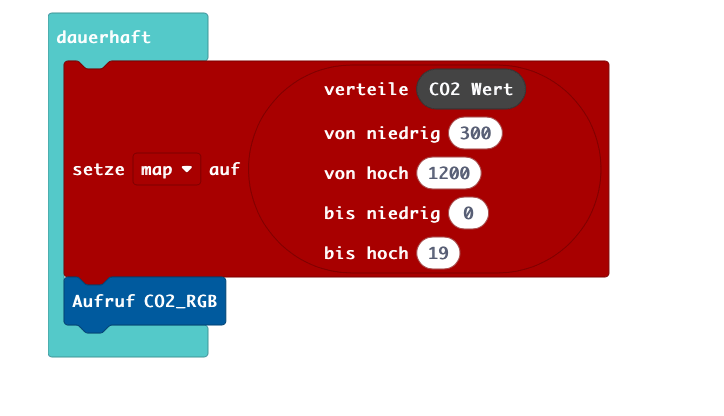
In die Variable „verteile 0“ setzen wir den CO2-Wert aus dem Punkt „SCD30“. Für die anderen Werte nutzen wir eine Verteilung sinnvoller Bereiche (300-1200 für den CO2 Gehalt). Diese werden auf 0-19 für die Anzahl der RGB-LEDs verteilt.
Anschließend erstellen wir die Funktion „CO2-RGB“ zu finden unter dem Block „Fortgeschritten“, „Funktionen“ und setzen den Aufruf unter das Mapping.


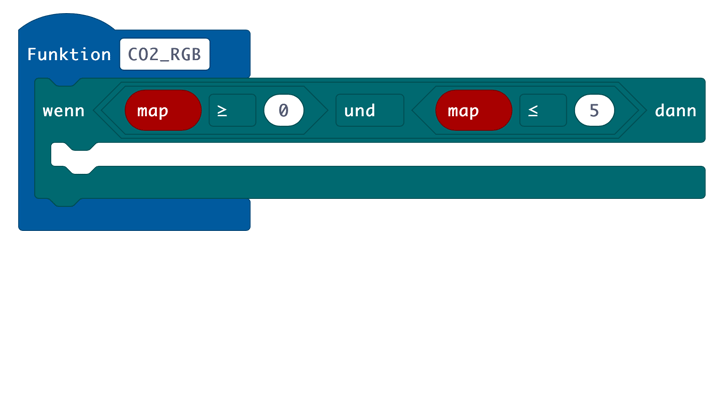
In der erstellten Funktion „CO2-RGB“ setzen wir nun die Abfrage, welcher CO2-Bereich vorliegt und wie die RGB-LEDs darauf reagieren sollen. In der Block-Bibliothek unter dem Punkt „Logik“ findet sich ein „wenn…dann“ Block. Dieser wird in die Funktion gelegt und in die Variable-Fläche wird der „…und…“ Block, ebenfalls aus dem Punkt „Logik“ setzt. Nun können zwei Teile miteinander kombiniert werden.
Es soll hier ein Wertebereich (0-5) definiert werden. Deshalb sind zwei weitere Vergleichs-Blöcke aus dem Bereich „Logik“ nötig, die jeweils in die zu verbundenen Felder kommen. Hinzu kommt nun die Variable „map“, die einmal den Bereich „größer/gleich 0“ und „kleiner/gleich 5“
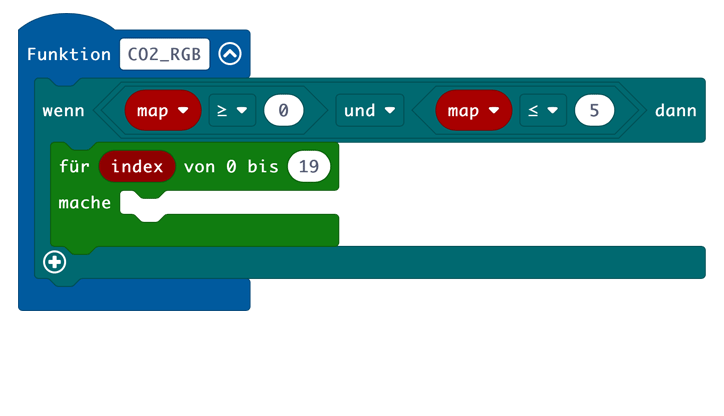
abdeckt. Wenn ein Wert in diesem Bereich gemessen wird, sollen die RGB-LEDs grün leuchten. Damit dies ebenfalls nacheinander geschieht, setzen wir eine Schleife, die für jede RGB-LED durchläuft. In der Block-Bibliothek unter dem Punkt „Schleifen“ wird deshalb der Block „für index von 0 bis…“ in den „wenn…dann“ Block gesetzt. Der Wert für die Schleife wird auf 19 gesetzt, damit alle 20 RGB-LEDs eingefärbt werden.


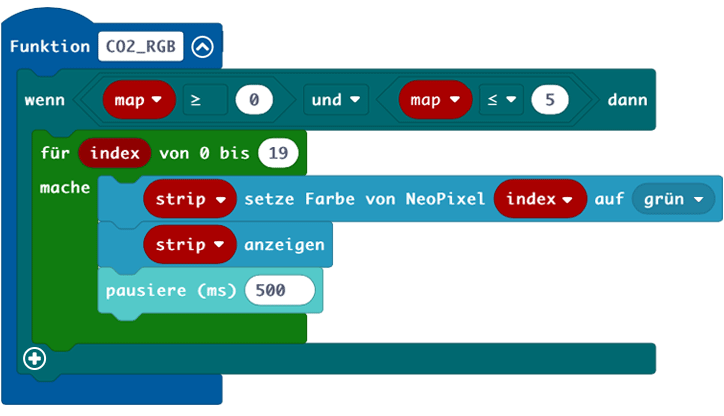
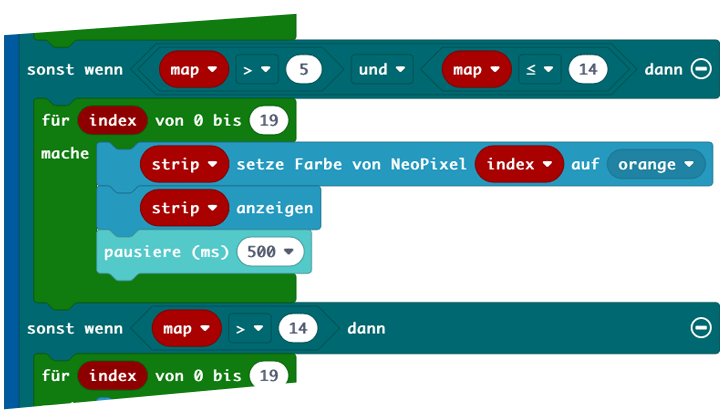
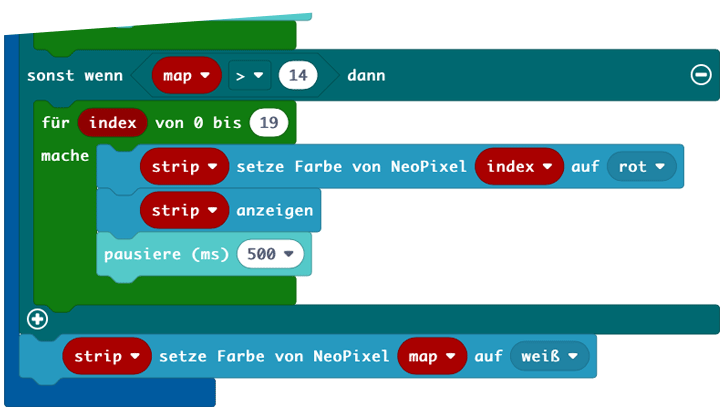
Aus dem Neopixel-Paket in der Block-Bibliothek wird der Block „strip setze Farbe von Neopixel…“ In die Schleife gesetzt und die Farbe auf grün gesetzt. Der Block „strip anzeigen“ wird ebenso gesetzt, damit die Farbe dann aktualisiert wird. Danach kommt eine kurze Pause. Somit wird erneut ein kurzer Farbeffekt der RGB-LEDs gesetzt, weil diese sich sichtbar nacheinander aufbauen. Anschließend wird dies für die Mapping-Werte 5 bis größer 14 für die Farben orange und rot erstellt. Ein neues „wenn…dann“ Ereignis erscheint mit dem Klick auf das „+“ Symbol. Als letztes wird nun nochmal der Block „strip setze Farbe von Neopixel…“, mit der Variablen „map“ als aktiven Pixel gewählt, um nach der Animation diesen als genauen Messpunkt anzuzeigen, gesetzt.




Ein weiterer Schritt wäre, wie oben bereits skizziert, eine CO2-Ampel zu programmieren, die – je nach CO2-Gehalt – bestimmte Anteil von orange bzw. rot anzeigt und mit der Konzentration „wächst“. So kann nach abgeschätzt werden, wie häufig immer gelüftet werden soll. Einen interessanten Vergleich erhält man sicherlich auch, wenn mehrere CO2-Ampeln in einem Raum betrieben werden. Die Konzentration des CO2-Wertes ist ein einem Raum unterschiedlich und so wäre es sicherlich spannend herauszubekommen, wo der höchste Wert liegt und ob der an dieser Stelle immer höher als anderswo ist – und warum? Es gibt also noch viele Möglichkeiten dieses Projekt auszubauen und zu verbessern.
Calliope gGmbH
CC-BY-SA
https://creativecommons.org/licenses/by-sa/3.0/de/

