| Entwickler/Anbieter: | Microsoft Research, Calliope |
| Anwendungstyp: | Webapplikation |
| Betriebssystem: | Cross-Platform |
| Calliope mini Version: | V3, V2, V1 |
| Account erforderlich: | Nein |
| Installation: | Nein |
| Offline nutzbar: | Ja, nach dem ersten Speichern im lokalen Cache oder als Programm. Zusätzlich können Offline-Versionen für unterschiedliche Betriebssysteme hier geladen werden. |
MakeCode ist ein von Microsoft Research entwickelter Programmiereditor mit dem sowohl block-, als auch textbasiert Microcontroller programmiert werden können. Der Editor ist erweiterbar und skalierbar indem Erweiterungen/Pakete, die unter anderem von den Nutzer:innen erstellt werden, hinzugefügt werden können.

Hardware-Auswahl
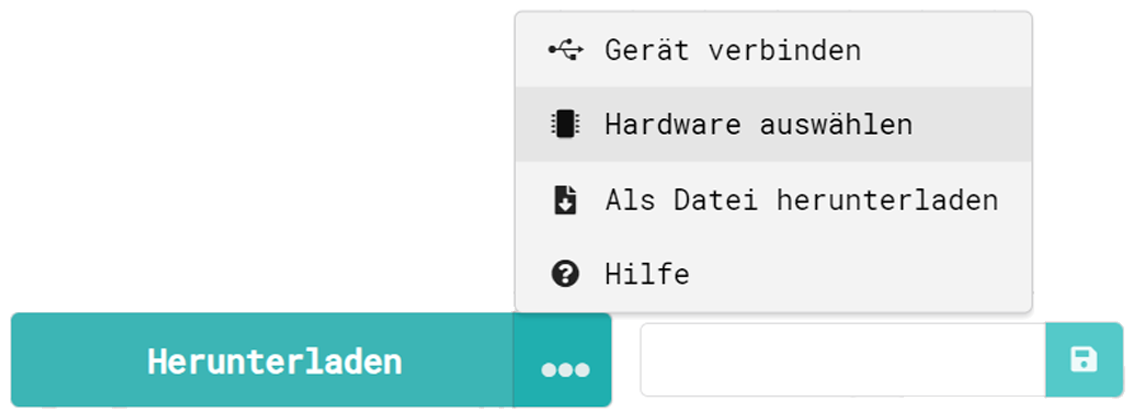
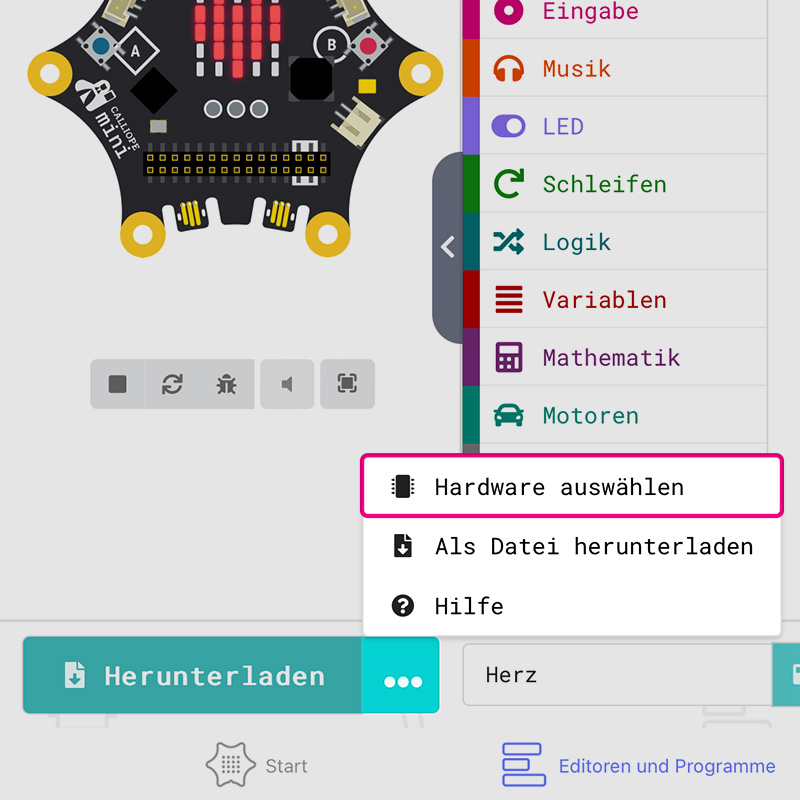
Zur Differenzierung der einzelnen Calliope mini Versionen (1, 2 oder 3) gibt es die Hardware-Auswahl. Diese Auswahl stellt sicher, dass der Editor optimal an den Calliope mini angepasst ist. Die Hardware-Auswahl wird einmal beim Start eines neues Projekts vorgenommen oder kann jederzeit mit einer Schaltfläche neben dem Herunterladen-Button geändert werden.


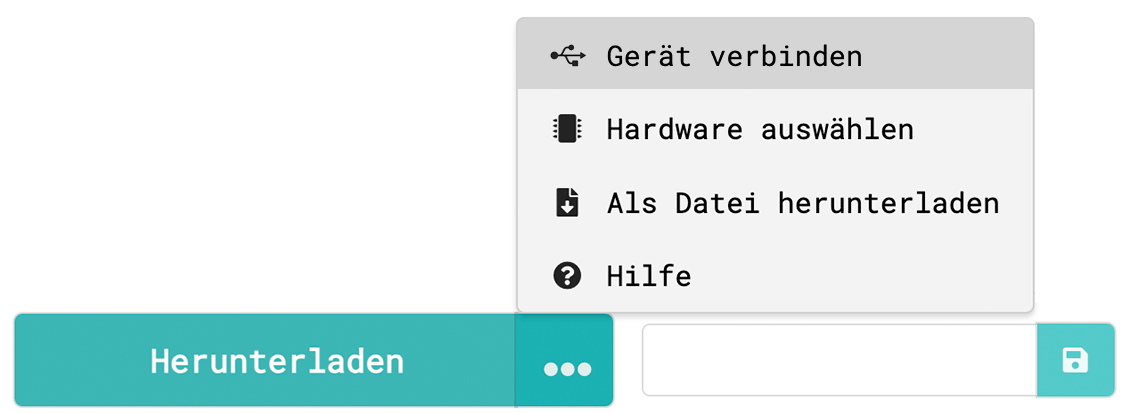
Programm übertragen
Herunterladen & auf den Calliope mini übertragen
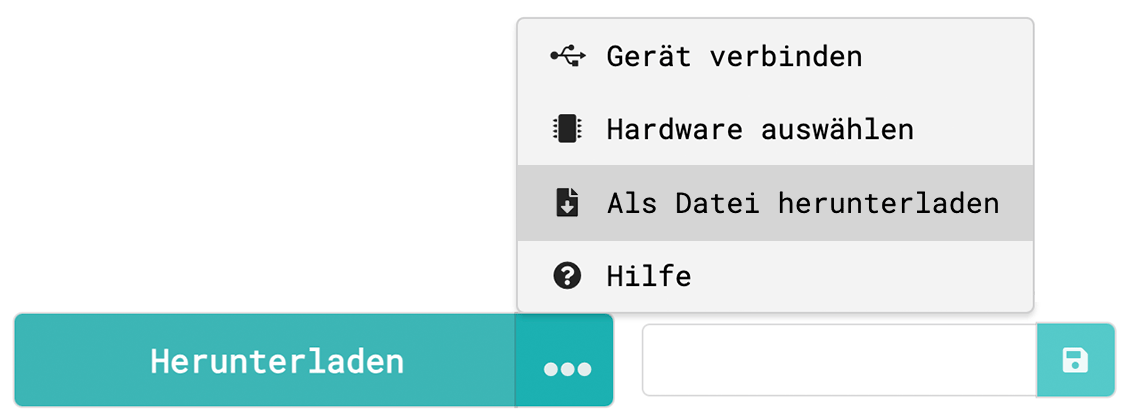
MakeCode-Programme können für alle Versionen des Calliope mini als HEX-Datei heruntergeladen werden. Die Programme können auf das MINI-Laufwerk per Drag&Drop über USB übertragen und ausgeführt werden.

WebUSB Übertragung Calliope mini V3 V1
WebUSB ermöglicht eine direkte Verbindung zwischen einem Calliope mini und einem Webbrowser.
Nach einem einmaligen Koppeln mit dem Calliope mini über WebUSB werden Programme direkt auf den Calliope mini übertragen. Außerdem können über WebUSB gemessene Daten des Calliope mini live im Editor angezeigt werden.

Folgende Webbrowser unterstützen aktuell WebUSB: Microsoft Edge, Google Chrome, Opera, Chromium.
Wird das Programm auf den Calliope mini übertragen, lassen sich die HEX-Datein von dem Calliope mini aus nicht mehr auslesen. Deshalb ist es wichtig das Projekt separat abzuspeichern. (s.u.)
Programme speichern und importieren
Alle Makecode-Projekte werden automatisch im Browser-Cache online abgespeichert. Das heißt allerdings, dass die Programme verschwinden können, wenn z.B. die Browserdaten gelöscht werden oder der Cache deaktiviert ist. Es gibt verschiedene Möglichkeiten Programm zu teilen und abzuspeichern:

lokal als HEX-Datei
Das Programm kann als HEX-Datei auf dem Computer abgespeichert und wieder in den Editor importiert werden. Die HEX-Datei enthält neben dem ausführbaren Programm alle weiteren Informationen über die Anordnung der Blöcke, Kommentare und Einstellungen aus MakeCode.

per URL/QR-Code
Programme können per Link ganz einfach geteilt werden. Die URL wird ebenfalls als QR-Code ausgegeben. Über den Link können die geteilten Programme bearbeitet werden.
Der Link erstellt eine Kopie des geteilten Programms. Das heißt, dass das Originalprogramm dabei nicht verändert wird.

Github
MakeCode bietet die Möglichkeit das Programm, als ein Repository auf Github zu speichern, um z.B. gemeinsam an einem Projekt zu arbeiten. Es kann sich mit einem Github-Konto eingeloggt werden und so Programme, Erweiterungen als auch Tutorials erstellt und getestet werden.
Eine Auswahl an Videos zur Nutzung von MakeCode gibt es hier.
Dateiverwaltung auf dem iPad
Vorhandene Programme können innerhalb der App im Editor MakeCode jederzeit wieder geöffnet und weiter bearbeitet werden. Es stehen unterschiedliche Varianten zur Verfügung.
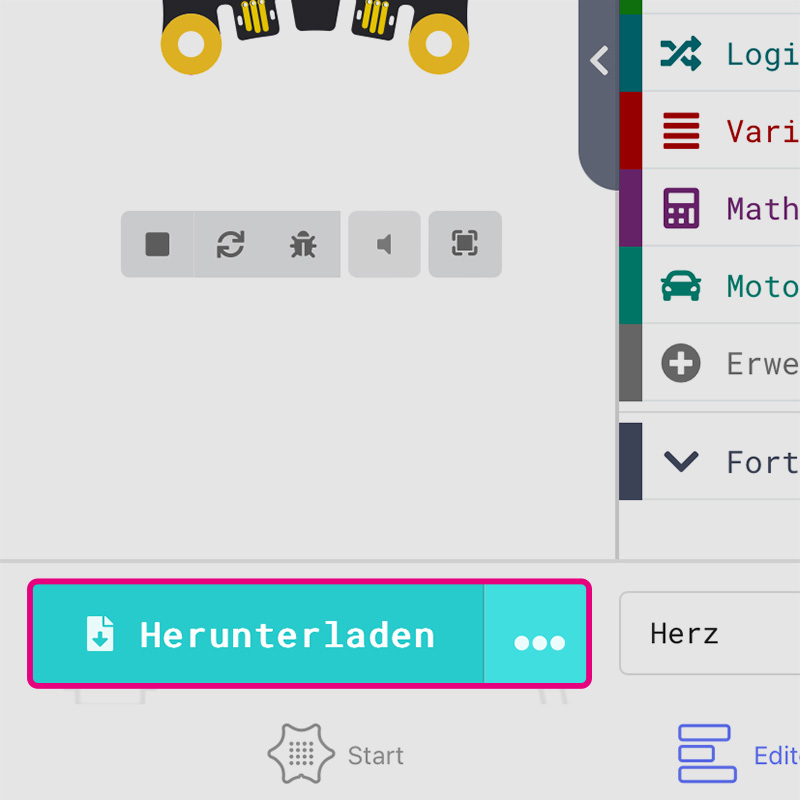
Programm in Dateien auf dem iPad speichern





Über die Schaltfläche "Herunterladen" wird das Programm sowohl auf den verbundenen Calliope mini übertragen, als auch lokal auf dem Gerät gespeichert.
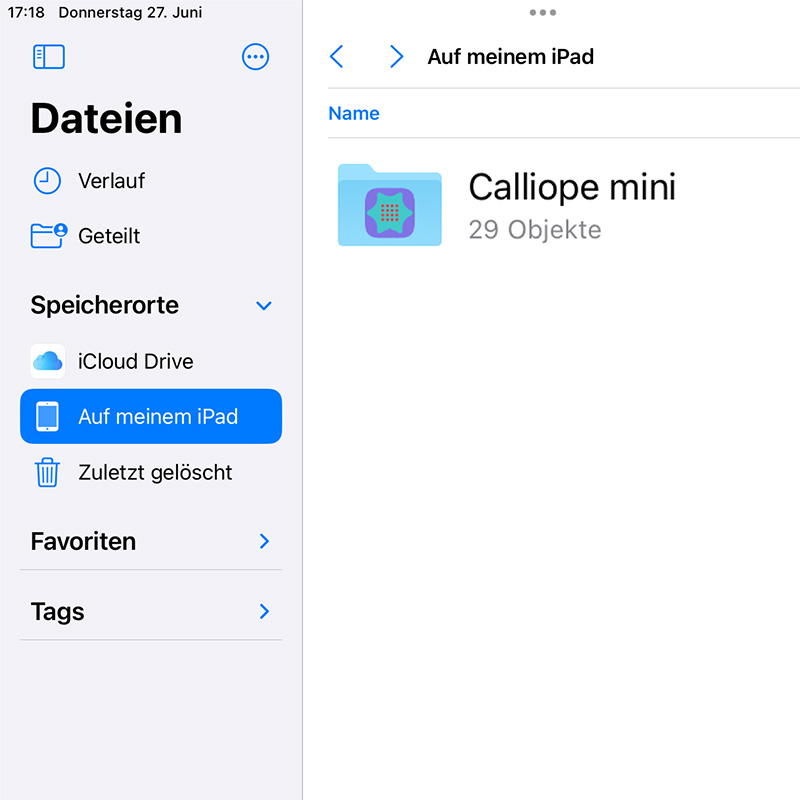
Die .Hex Dateien befinden sich im Ordner Calliope mini unter auf meinem iPad*.
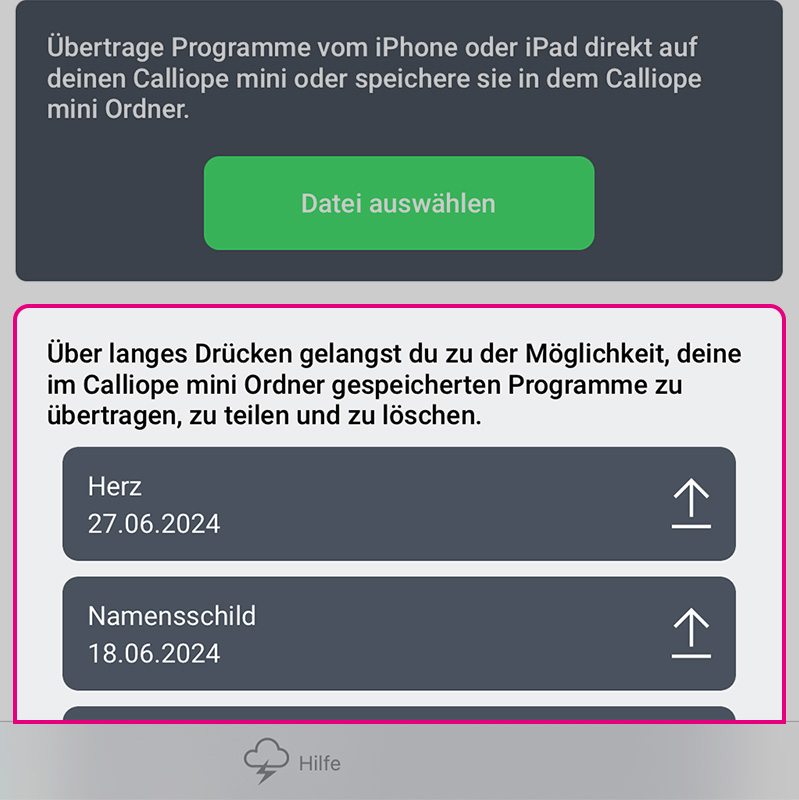
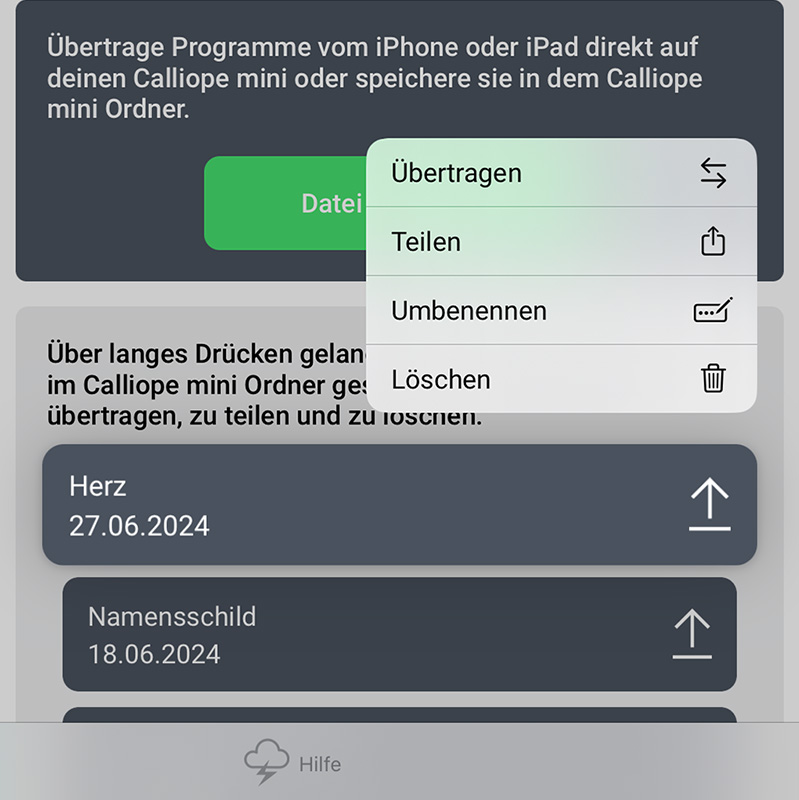
Alle Dateien in diesem Ordner können über die App verwaltet werden.
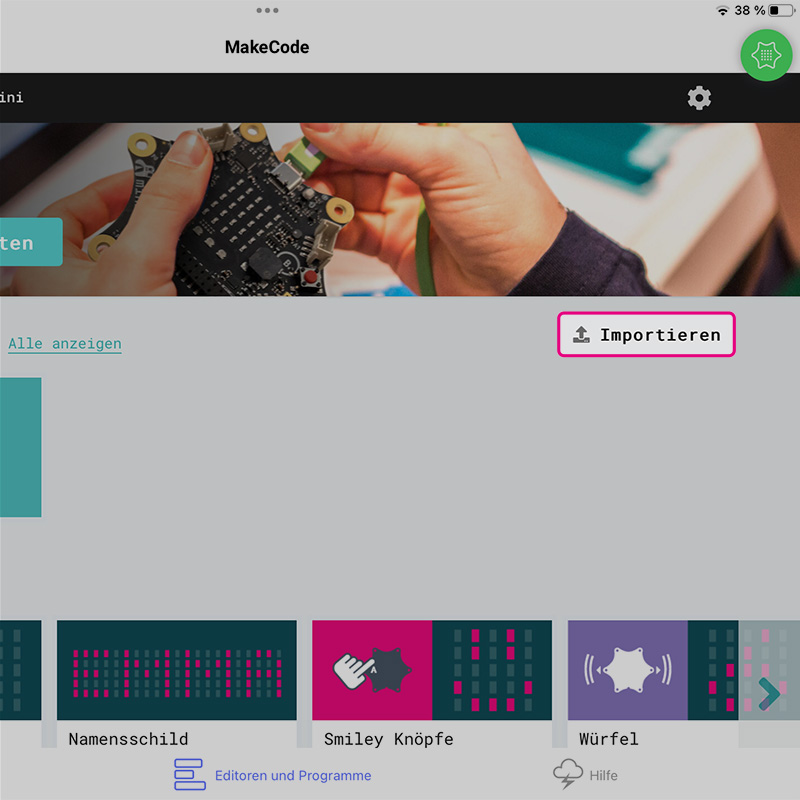
Programm über Projekt-URL importieren




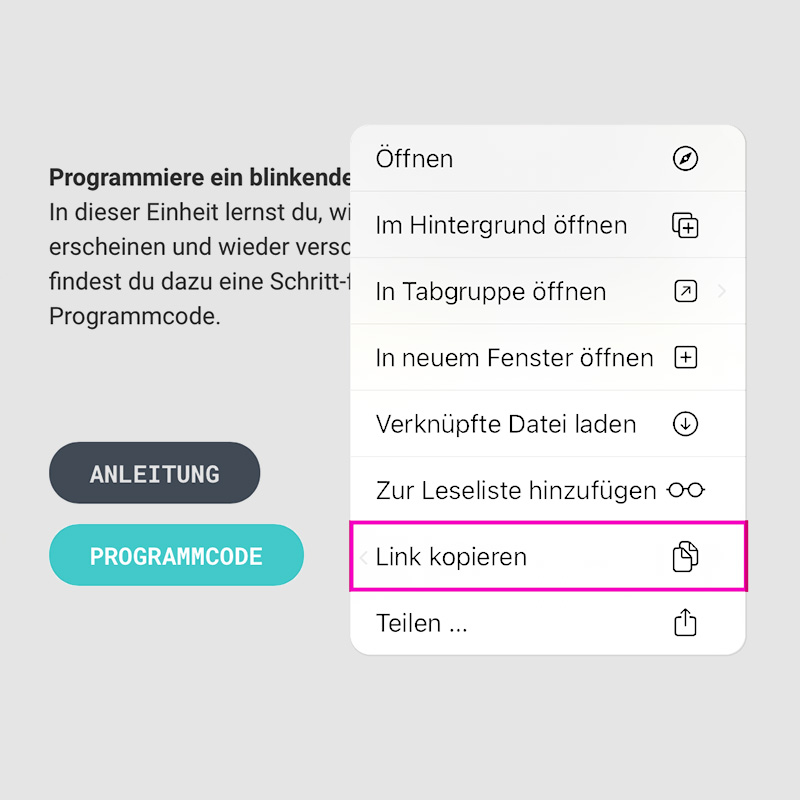
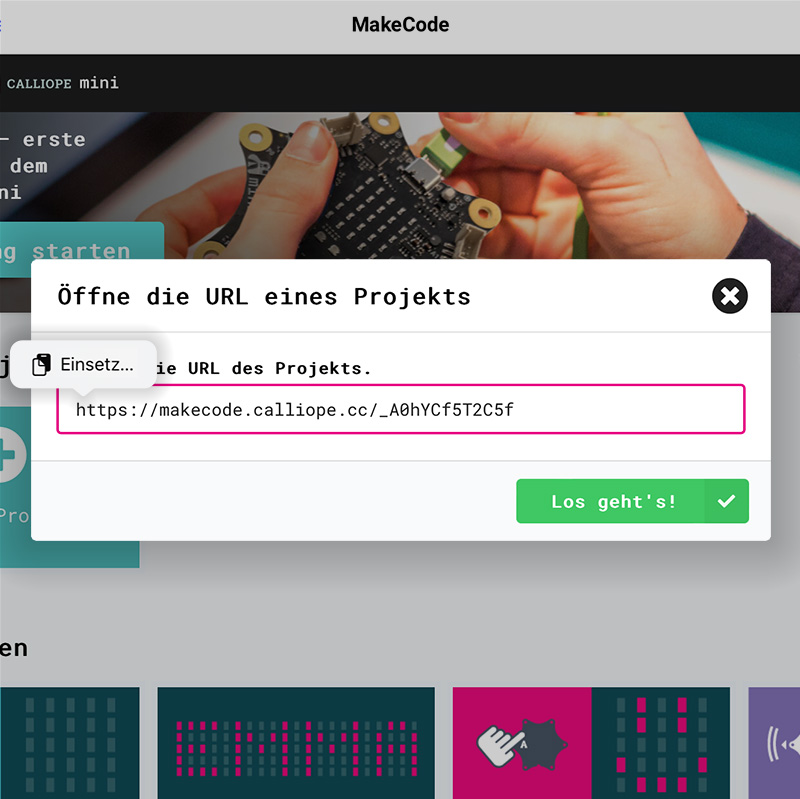
- Projekt-URL in die Zwischenablage kopieren
- Calliope mini App: Startseite MakeCode öffnen
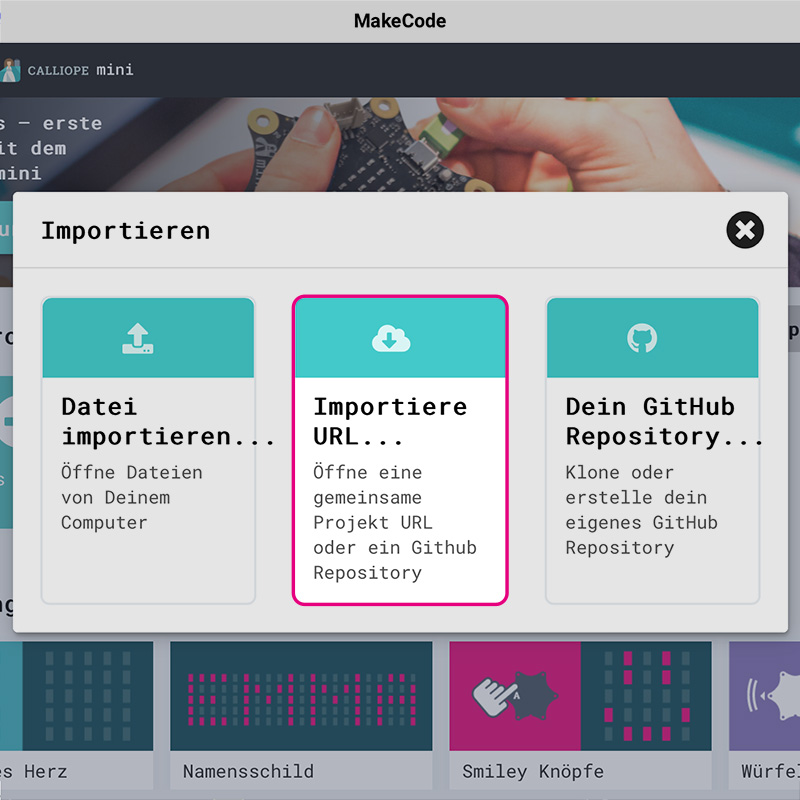
- Importieren öffnen und URL wählen
- Aus der Zwischenablage URL einsetzen, *Los geht's drücken und direkt die Hardware** auswählen.
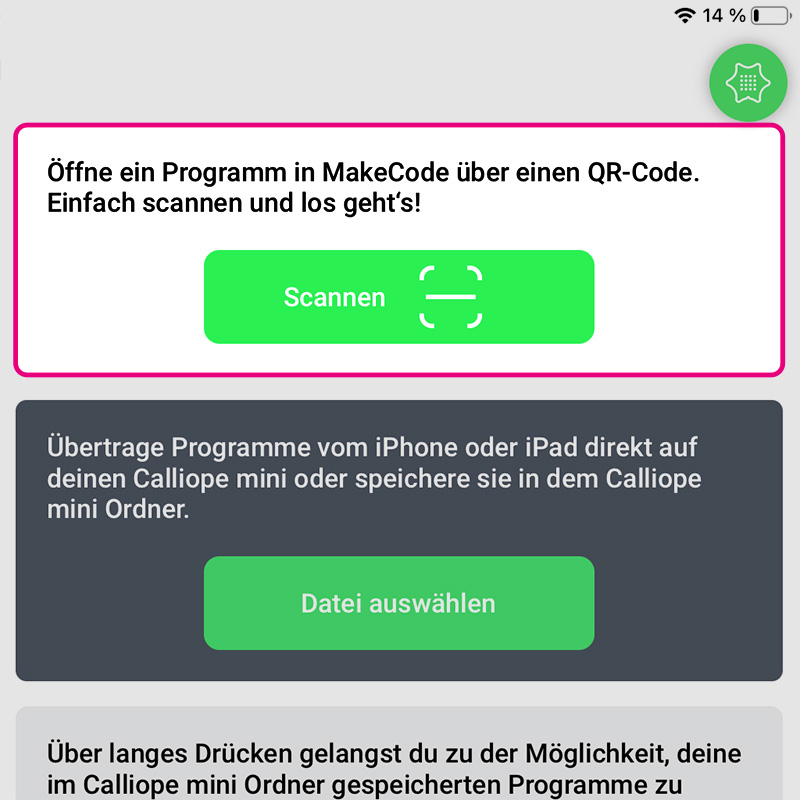
Programm über QR-Code importieren





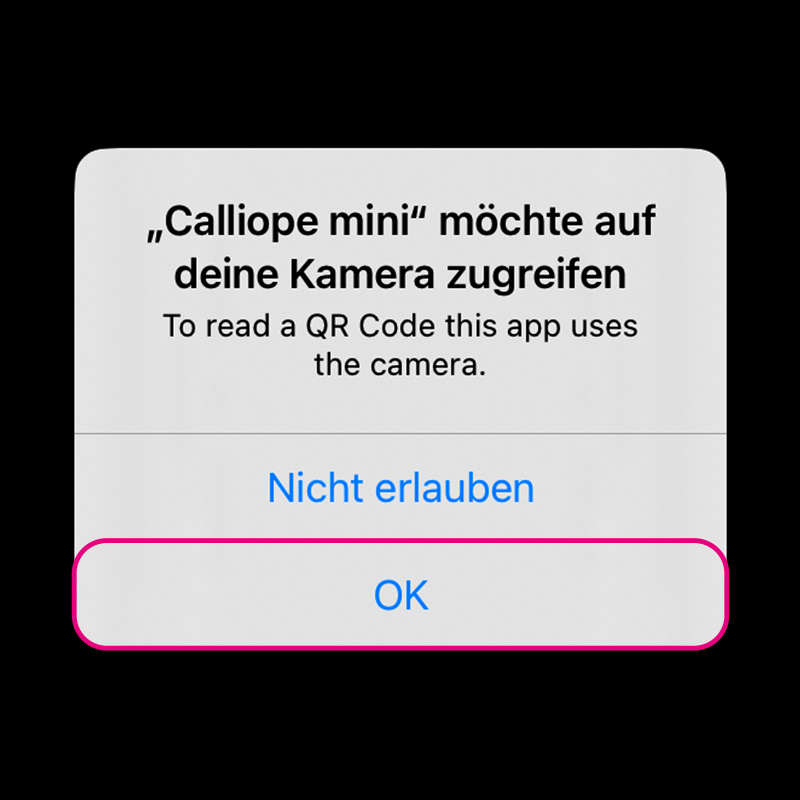
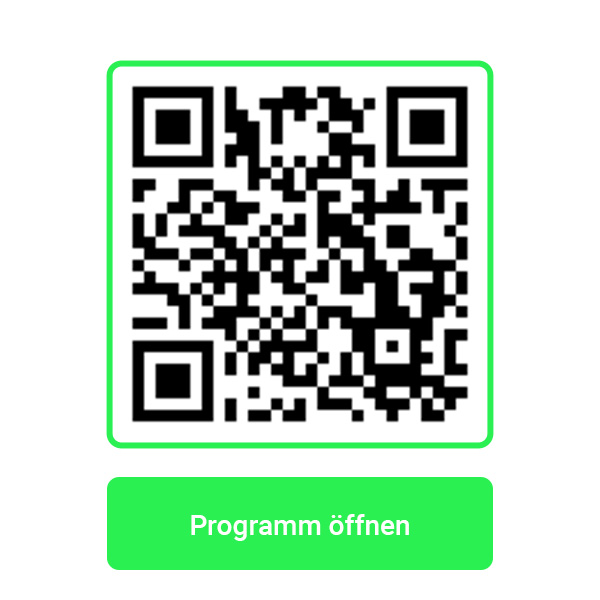
- QR-Code mit dem QR-Code Scanner in der Calliope mini App scannen.
- Programm über die grüne Schaltfläche öffnen. Programm öffnet sich in der Calliope mini App.
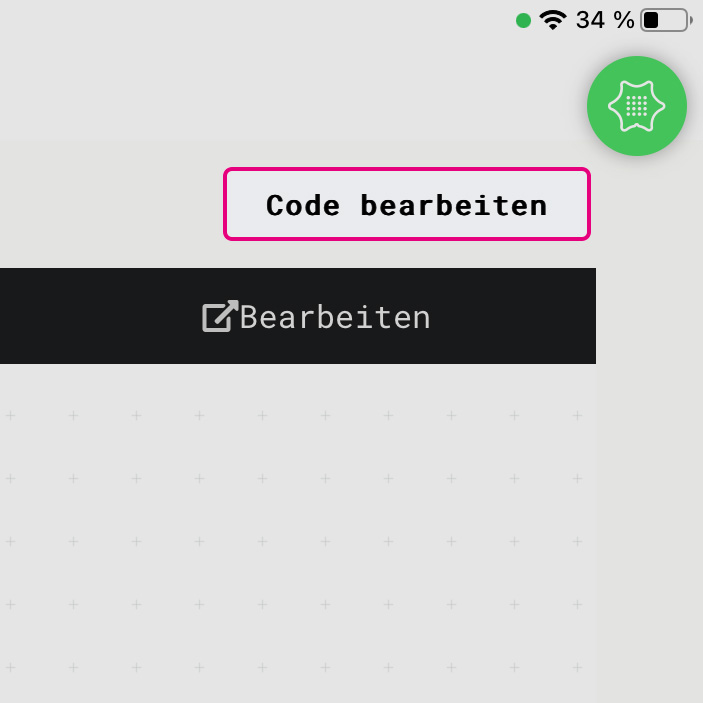
- Bearbeiten auswählen und los gehts.
- Hardware auswählen nicht vergessen!
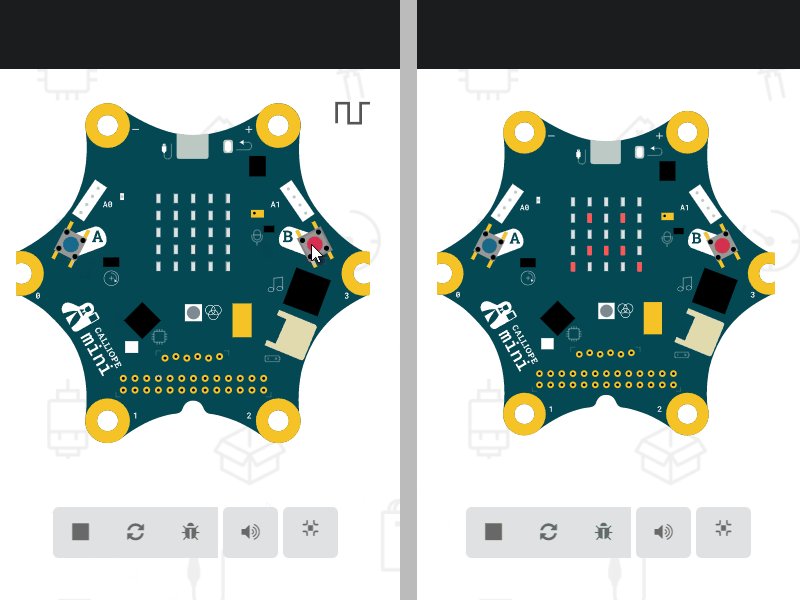
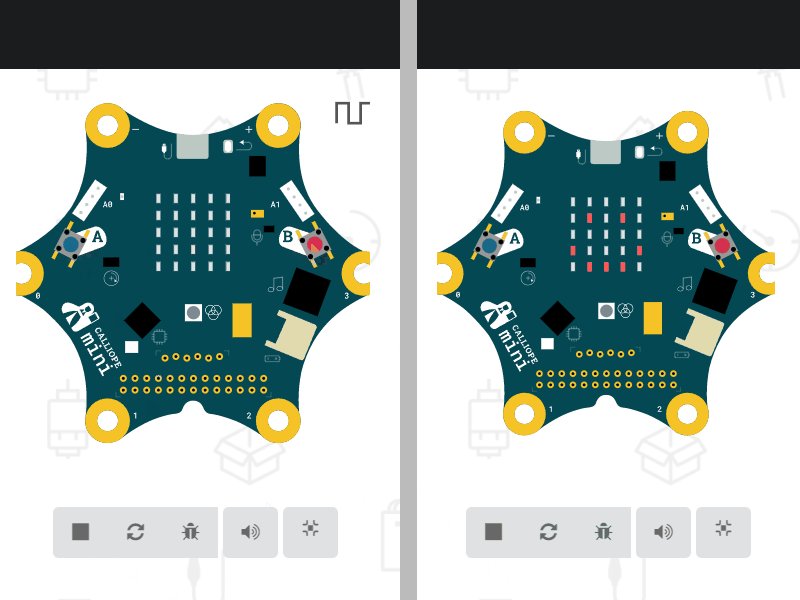
Simulator
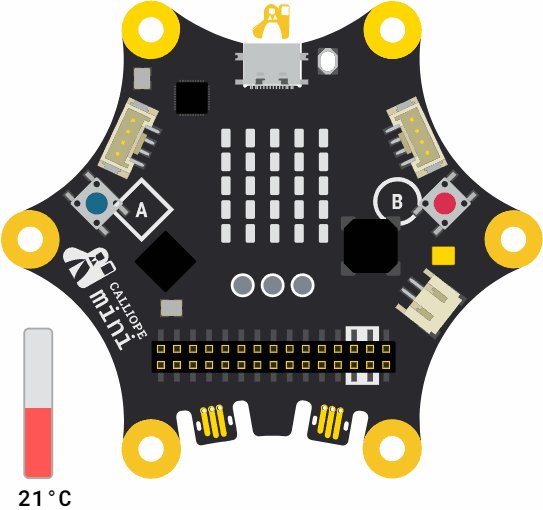
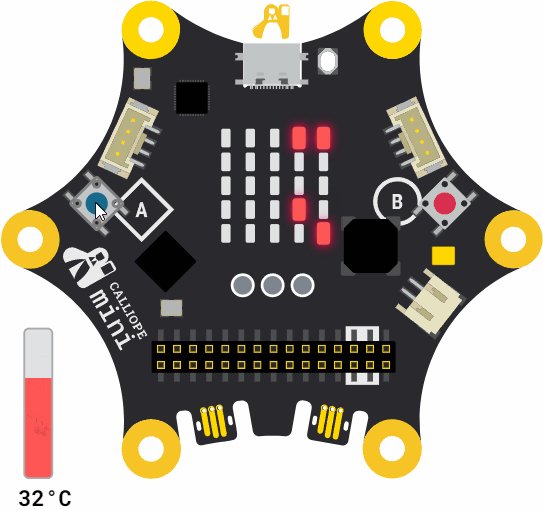
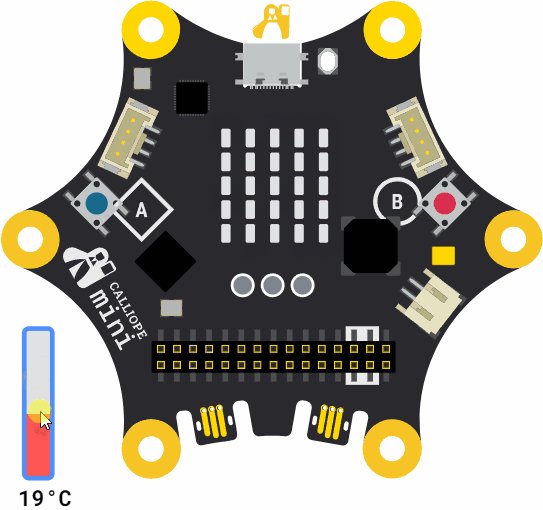
Der Simulator bietet die Möglichkeit den Programmablauf zu testen und zu simulieren. Die Anzeige des Simulators wird je nach Programm um Sensoren oder Eingabemöglichkeiten ergänzt. Der Simulator ist an die Hardware-Auswahl gekoppelt und ein guter Hinweis, welche Calliope mini Version gerade programmiert wird. Über den Simulator können Eingaben, Ausgaben oder Sensordaten simuliert werden.

Jacdac im Simulator Calliope mini V3
Der Simulator berücksichtigt auch extern angeschlossene Sensoren und Aktoren und kann außerdem Live-Daten bei Kopplung über die WebUSB Schnittstelle darstellen. Die Jacdac Module können einfach an den Calliope mini angeschlossen werden und werden automatisch vom Editor erkannt und angezeigt. Für Grove Sensoren werden entsprechende Erweiterungspakete (Erweiterungen: Sucheingabe - Jacdac) benötigt.

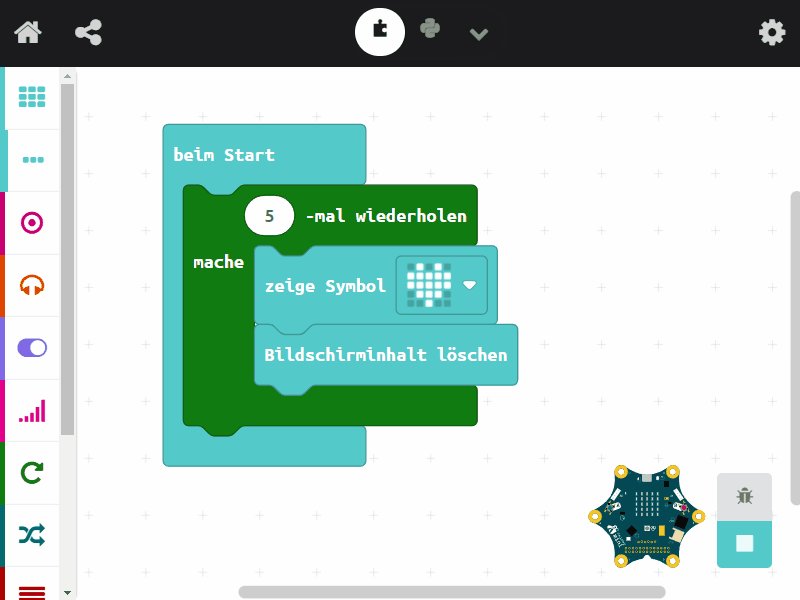
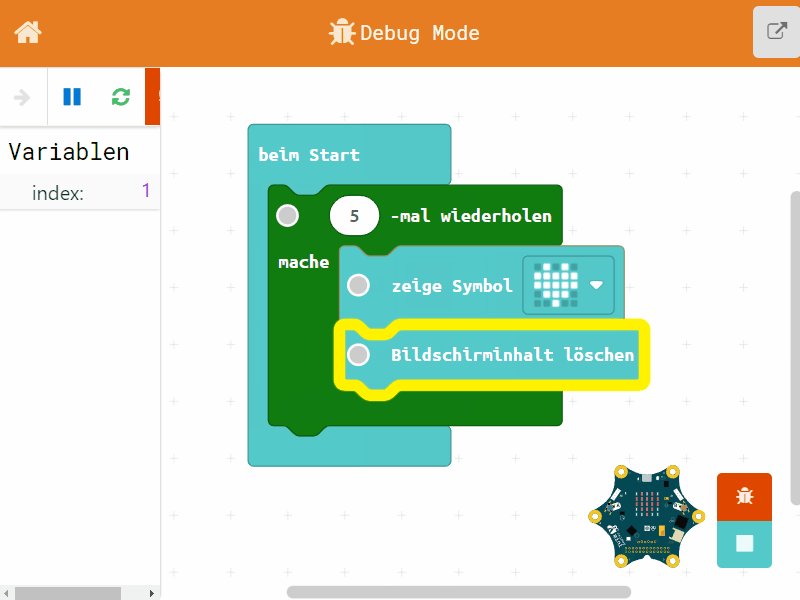
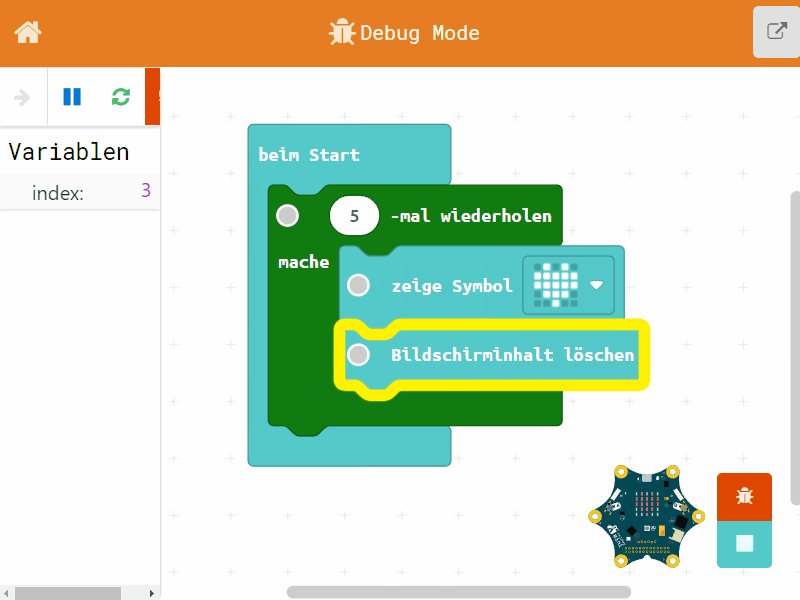
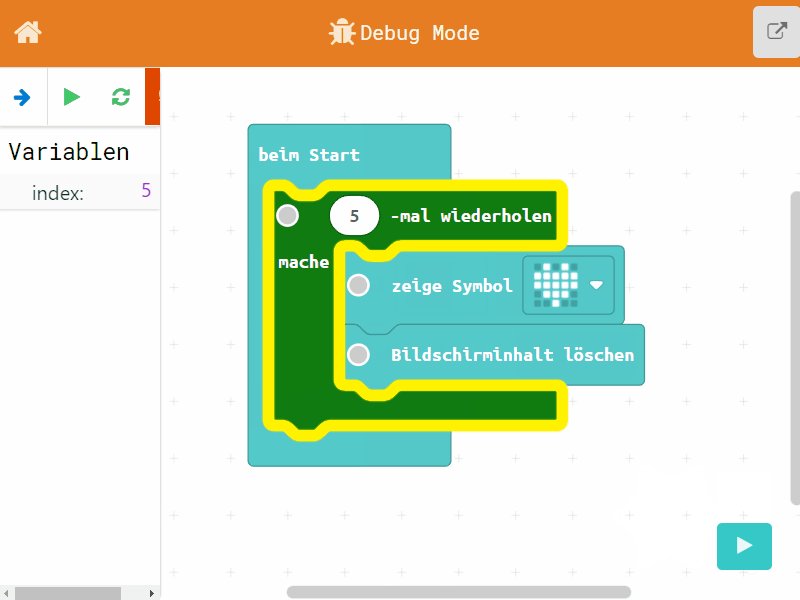
Debugger

Mit dem Debugger, der unter der Schaltfläche des Simulators zu finden ist, kann der Ablauf des Programms Schritt für Schritt nach Fehlern überprüft werden.
In dem Debugger werden die aktuellen Werte von allen Variablen im Programm angezeigt, um z.B. die Iterationen einer Schleife nachzuvollziehen.
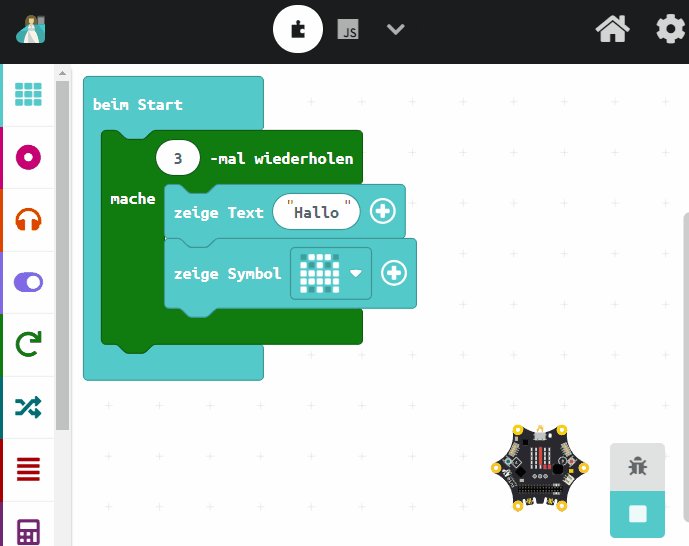
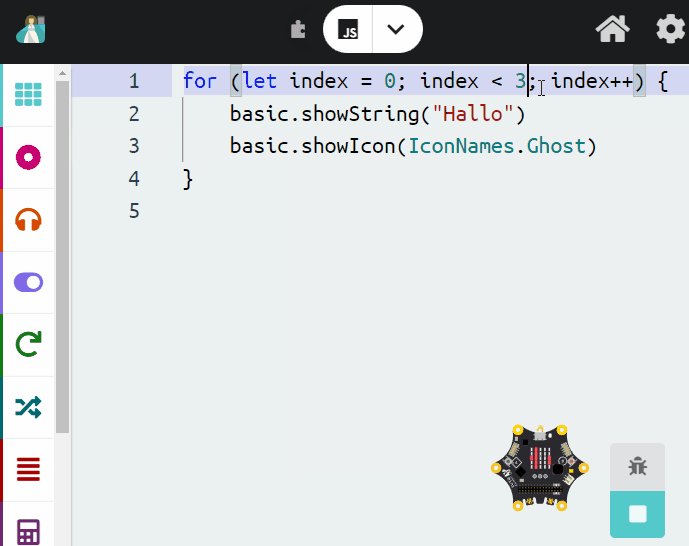
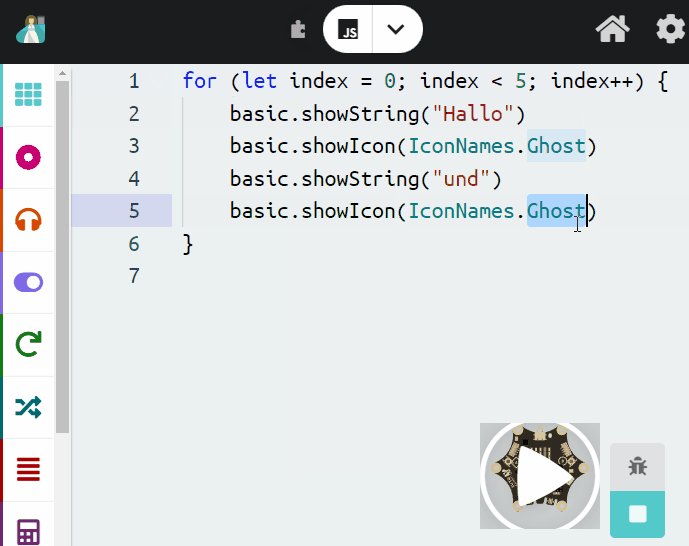
Textbasierte Programmierung (Javascript/Python)

In Makecode gibt es die Möglichkeit den Block-Code in Python oder Javascript-Code umzuwandeln. Diese Übersetzung funktioniert in beide Richtungen. Man kann Blöcke in Javascript oder Python verändern und sich diese wieder in Block-Code anzeigen lassen.
So können die ersten Schritte in die textbasierte Programmierung gewagt werden oder Blöcke schnell zu kopieren oder zwischen verschiedenen Programmen ausgetauscht und ersetzt werden.
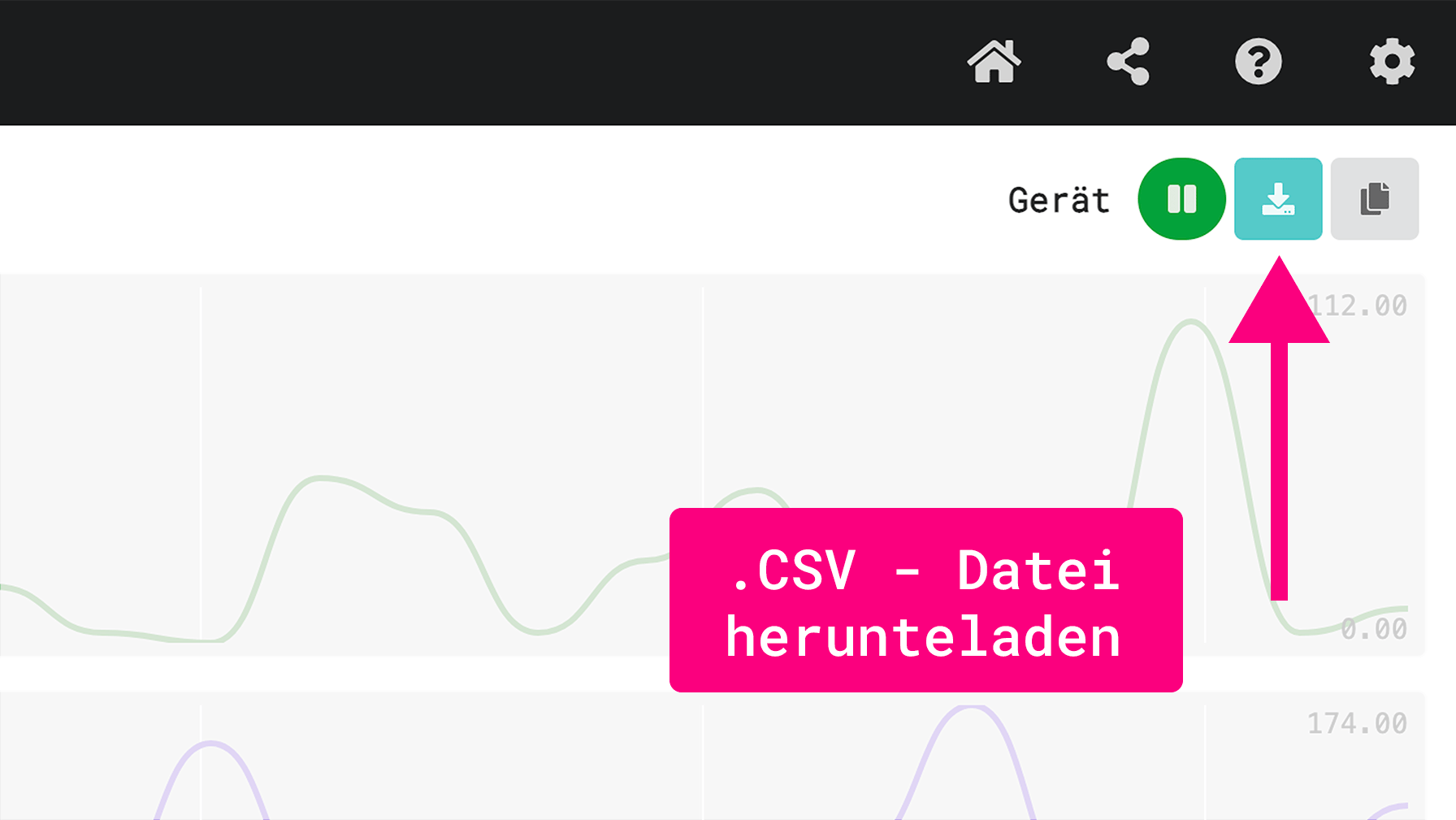
Serieller Monitor
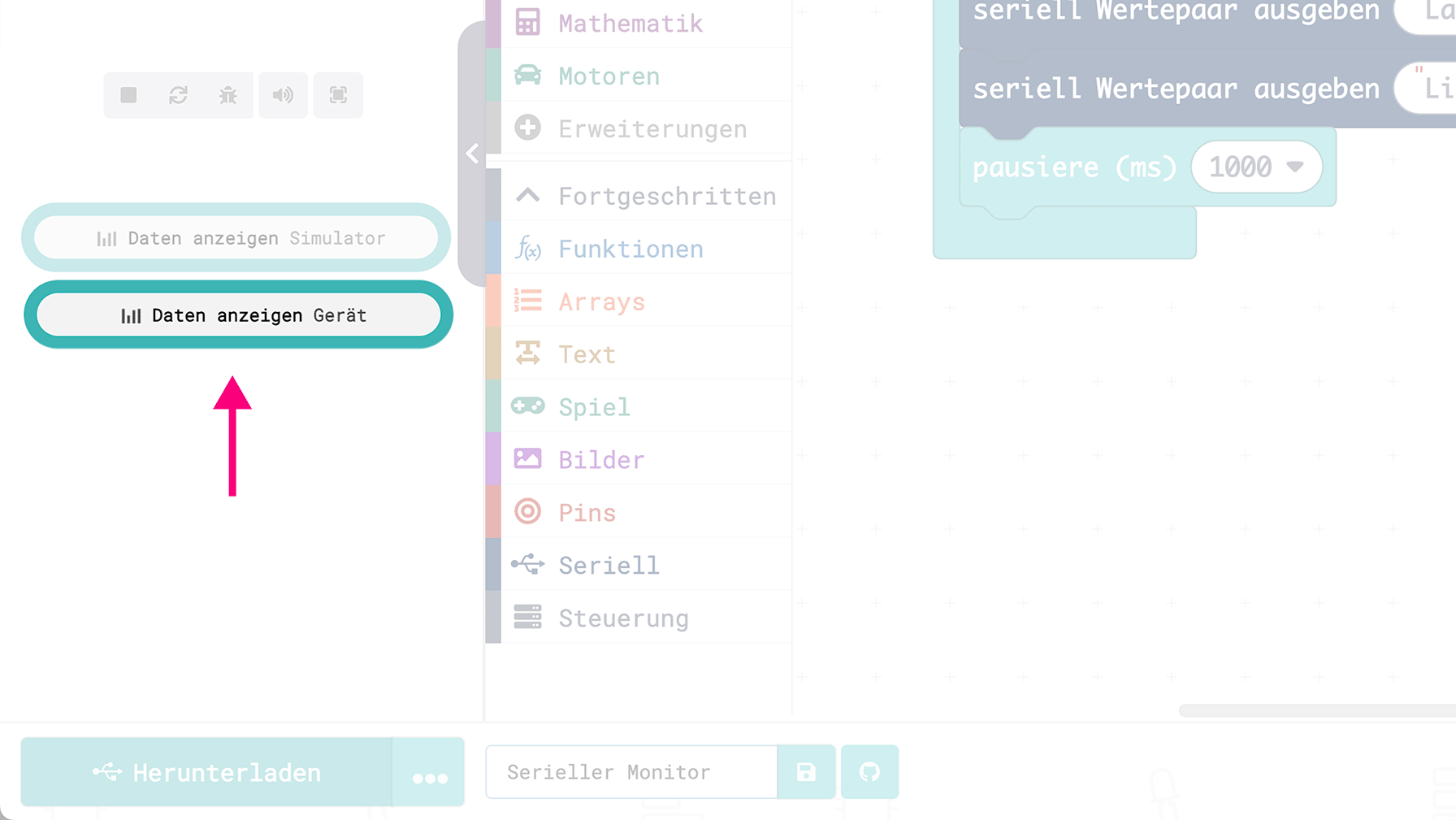
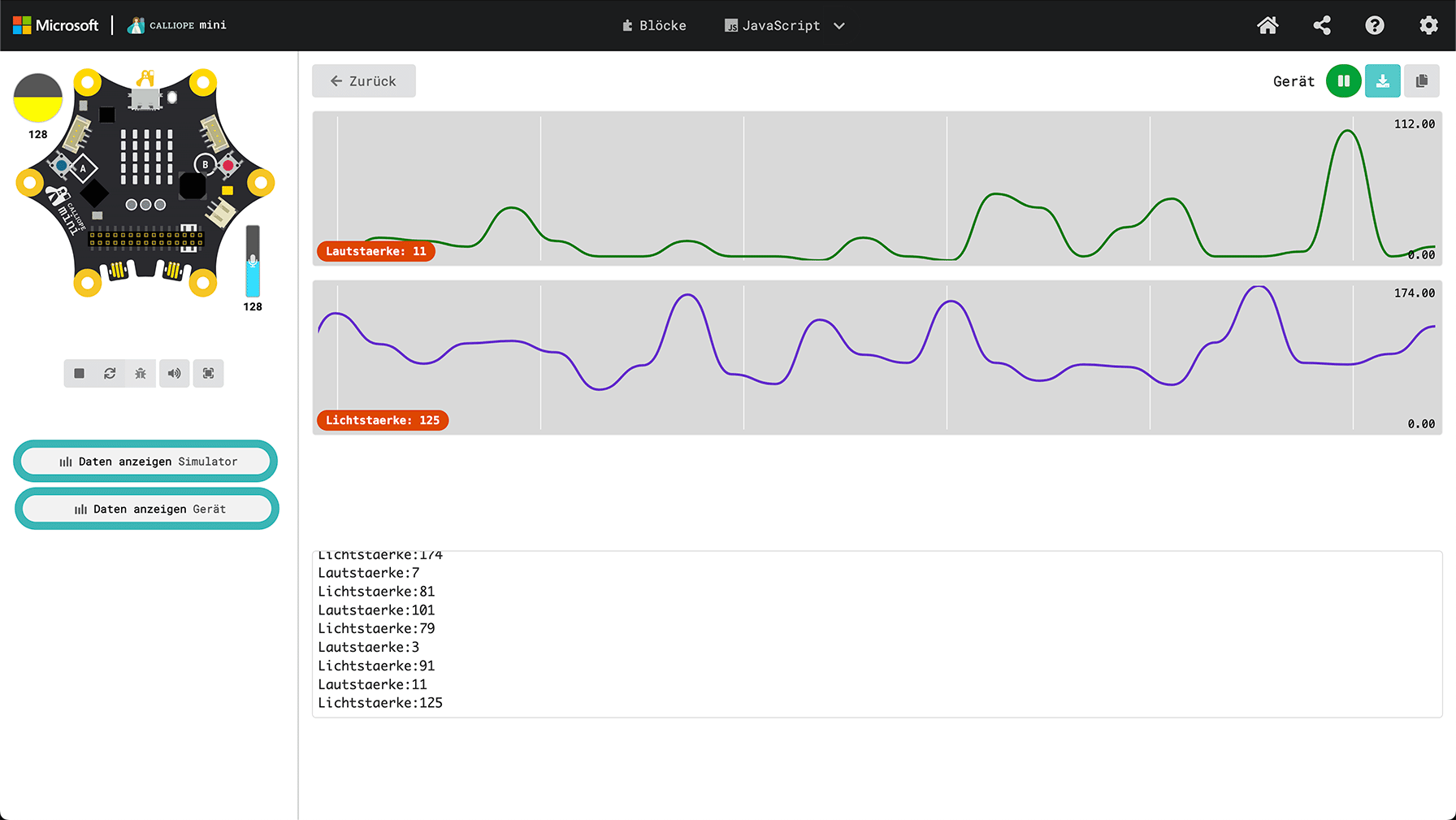
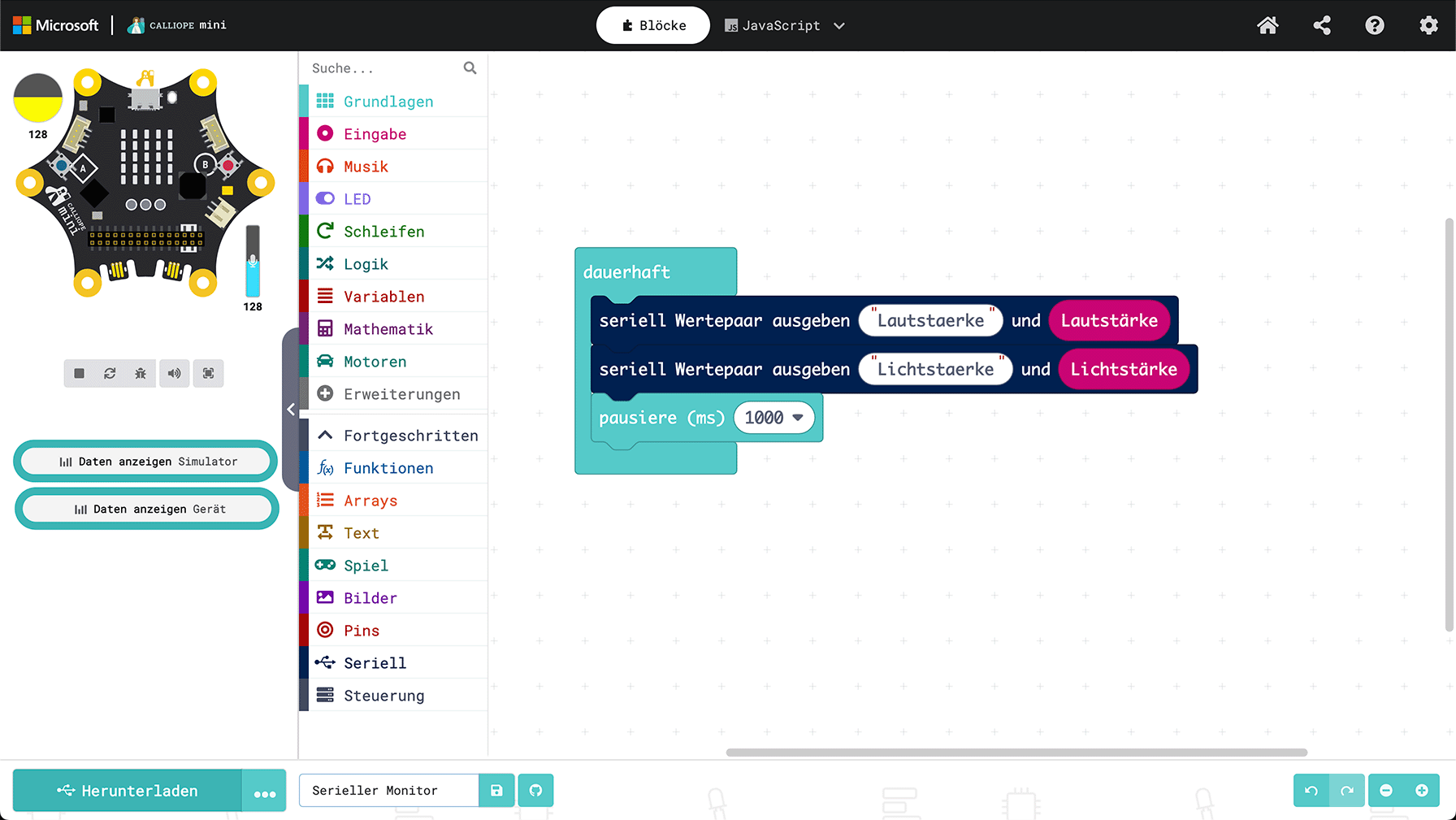
Der MakeCode Editor hat einen integrierten seriellen Monitor. Dieser Monitor kann über die Schaltfläche "Daten anzeigen - Gerät" unter dem Simulator aufgerufen werden und zeigt die Daten in Textform und grafisch als Plot. Die benötigten Blöcke für die Programmierung befinden sich in der Kategorie "Seriell" im Abschnitt für Fortgeschrittene. Die ausgegebenen Daten können außerdem als .CSV-Datei heruntergeladen werden. Für die Benutzung des seriellen Monitors ist eine Kopplung über WebUSB nötig.
Unter den "Fortgeschritten"-Blöcken sind unter Seriell die Blöcke für die serielle Kommunikation zu finden. Um die Sensordaten anzuzeigen, kann der Block "serielles Wertepaar ausgeben" genutzt werden.
Um mehrere Werte in einem Graphen anzeigen zu lassen, kann in den Textfeldern der Bezeichnung ein "a." hinzugefügt werden.




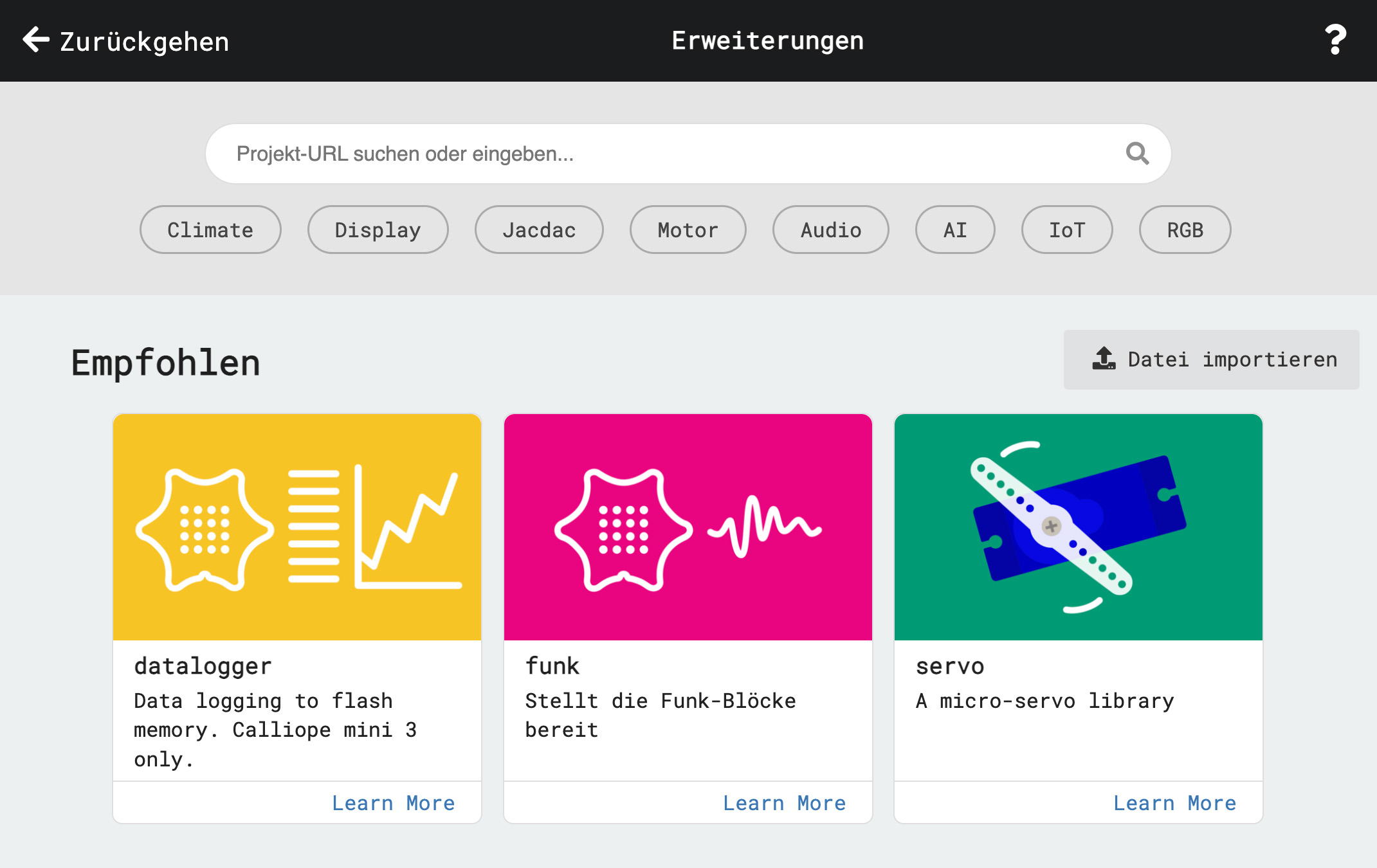
Erweiterungen
MakeCode bietet die Möglichkeit, eigene Erweiterungen und Blöcke zu erstellen, die von Dritten in den Editor geladen werden können. Dank der großen Community werden immer wieder neue Sensoren, Aktoren oder andere Erweiterungen hinzugefügt.
Erweiterungen werden in der exportierten Hex-Datei mit abgespeichert. Für ein neues Projekt können Erweiterungen in Makecode ausgewählt oder als Github URL hinzugefügt werden!
Mehr Infos zur Erstellung eigener Erweiterungen gibt es unter Makecode Docs.


Mit der Funk-Erweiterung können Daten zwischen mehreren Calliope minis mit dem Sender-Empfänger-Modell ausgetauscht werden. So kann ein Calliope mini z.B. als Fernbedienung für einen anderen fungieren.

Die Grove-Erweiterung bietet eine Auswahl an verschiedenen Sensoren und Aktoren, die an einer der beiden Grove-Anschlüsse des Calliope mini A1 oder A0 angeschlossen werden können. Dazu zählen der Ultraschall- und Feuchtigkeitssensor, das 4-Ziffern-Display, die Gestenerkennung, UART Wifi und der Joystick.

Die Datalogger-Erweiterung bietet die Möglichkeit, Daten des Calliope mini 3 zu protokollieren, speichern und auszuwerten. Die gesammelten Daten können in einer .htm-Datei auf dem Calliope mini Laufwerk eingesehen werden. Weitere Informationen findest du hier.

Die Audioaufnahme-Erweiterung ermöglicht die Tonaufnahme über das integrierte Mikrofon auf dem Calliope mini 3. Diese Aufnahmen (etwa 3 Sekunden) können über den Lautsprecher wiedergegeben, gespeichert oder mit einer neuen Aufnahme überspielt werden.

Die Jacdac-Erweiterung ist für die Benutzung der neuen Jacdac Konnektoren am Calliope mini 3. Die Erweiterung ermöglicht die Konfiguration der einzelnen Sensoren und Aktoren. Wenn der Calliope mini per WebUSB verbunden ist, erkennt MakeCode die angeschlossenen Geräte automatisch.

Durch das MakeCode Update und der Unterstützung von WebUSB ist es nun möglich, Sensor-Daten direkt Live im Simulator anzeigen zu lassen. Allerdings sind dafür individuell-entwickelte Erweiterungen, wie diese CO2-Sensor Erweiterung, nötig. Du erkennst die Erweiterungen am "jacdac" im Namen.

Die Power-Erweiterung versetzt den Calliope mini 3 in einen Energiesparmodus, indem bestimmte Prozesse optimiert und reduziert werden. Besonders nützlich ist diese Erweiterung bei der Datenprotokollierung oder generell bei der Versorgung mit Batterien. Weitere Informationen findest du hier.

Die Neopixel-Erweiterung ermöglicht einfache, aber auch komplexe Farbprogrammierungen der drei verbauten RGB-LEDs des Calliope mini 3. Wähle bei der Initialisierung den Pin "RGB" aus und lege direkt los. Ansonsten funktioniert die Erweiterungen natürlich weiterhin auch für externe Neopixel.
Display-Erweiterung
Die "display-shield" Erweiterung ermöglicht die Verwendung von Displays und Arcade-Konsolen wie dem GameKit im MakeCode-Editor. Sie stellt Funktionen zur Ansteuerung des Farbdisplays und der Tasten bereit. Zum Anzeigen von Sensorwerten werden zusätzlich sogenannte Bitmaps mit vielen Zeichenfunktionen, zum Beispiel zum Zeichnen von Linien, Kreisen oder Rechtecken unterstützt.
Erweiterungslink: https://github.com/calliope-edu/display-shield
Die internen Sensoren des Calliope mini (Temperatur, Helligkeit, Lautstärke und Bewegung) werden in Echtzeit ausgelesen und auf dem Display des GameKits angezeigt.
Programmcode mit Text
Programmcode mit Bitmaps
Bitmaps sind Bilder, die aus einzelnen Bildpunkten bestehen und sich besonders gut für Grafiken und Spielfiguren eignen. Sie können direkt mit dem integrierten Bildeditor in MakeCode erstellt werden.

weitere Tools
Tutorials erstellen

Es gibt auf der Startseite eine Vielzahl an Einführungen und Anleitungen, um einen Einstieg in die Programmierung des Calliope mini zu bekommen. Auch eigene Anleitungen können mit dem Tutorial-Tool von MakeCode erstellt und veröffentlicht werden. Die Tutorials werden in der Auszeichnungssprache "Markdown" geschrieben und können per Link geteilt werden. Um ein Tutorial zu aktualisieren, kann es ebenfalls auf Github als Repository angelegt werden. Eine genaue Dokumentation gibt es hier oder als PDF
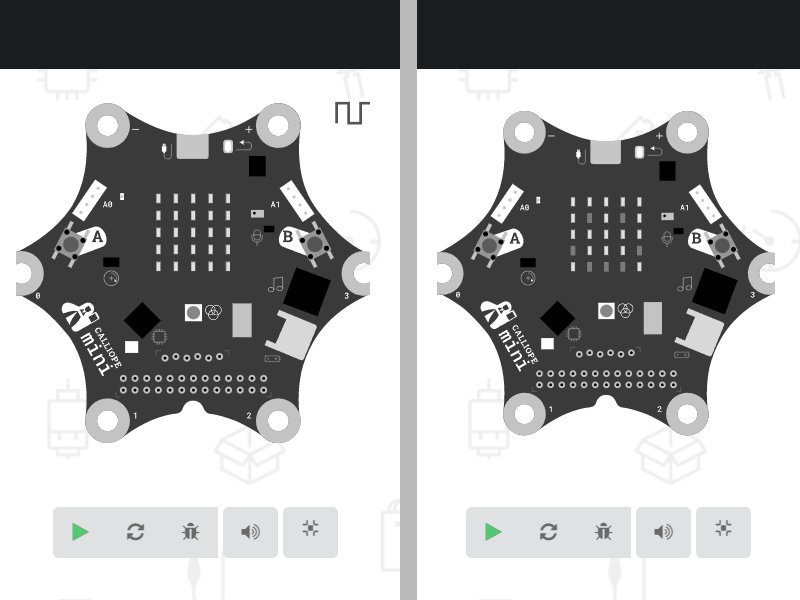
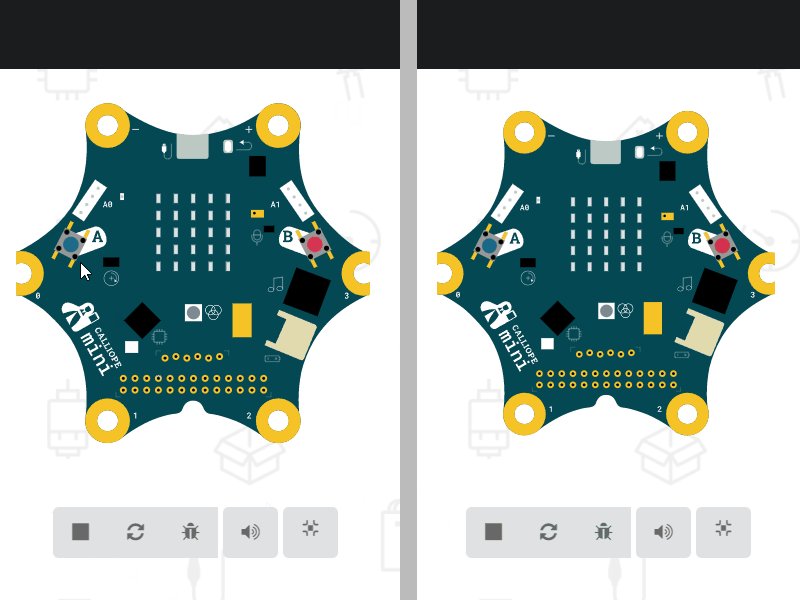
Multieditor

Mit dem Multieditor lassen sich zwei Calliope mini im gleichen Browser unterschiedlich programmieren und die Radio-Kommunikation zwischen beiden im Simulator testen.
Mehr Infos zu diesen und weiteren nützliche Tools für das Arbeiten mit MakeCode findet ihr auf makecode.com/tools.
Dokumentieren und Kommentieren
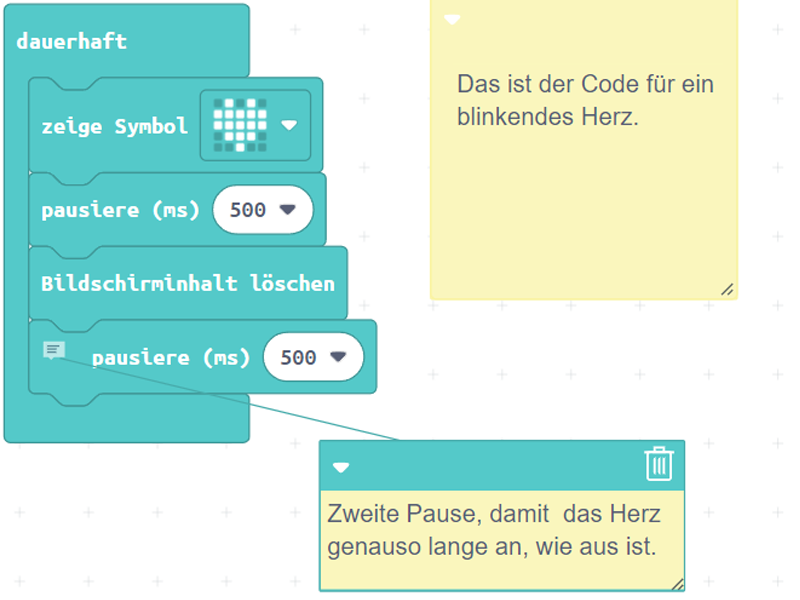
Kommentare

Es können Kommentare an den Blöcken oder auch frei auf der Arbeitsfläche als Post-Its hinterlegt werden.
So kann das Programm für einen selbst oder für andere dokumentiert und nachvollzogen werden.
Code Block Bilder


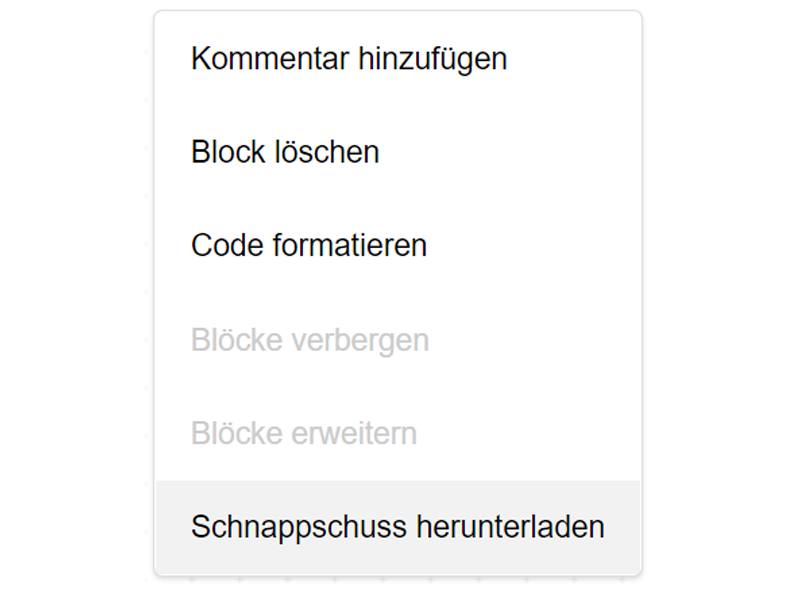
Um Unterrichtsmaterial oder eigene Anleitungen für Programme zu erstellen, ist es hilfreich, Screenshots zu machen. Mit dem Tool MakeCode Block Bilder können einzelne Code Blöcke sowohl als Vectorgrafik (svg) als auch als hochauflösende Pixelgrafik (png) ausgespielt werden.
Dazu bietet MakeCode die Funktion an, direkt hochauflösende Screenshots mit einem Rechtsklick als .png herunterzuladen.
Dokumentation und Hilfe

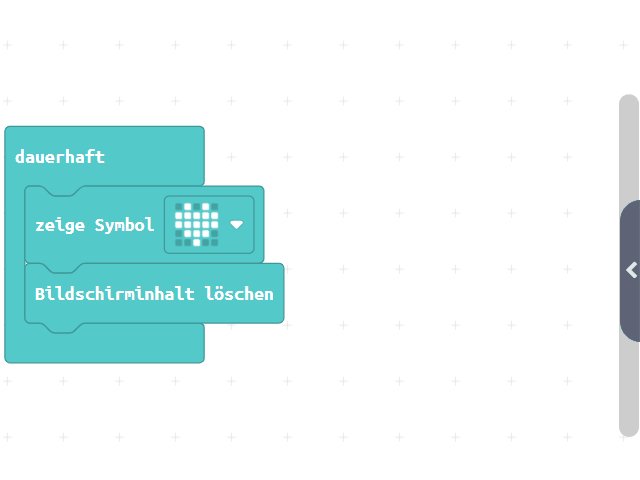
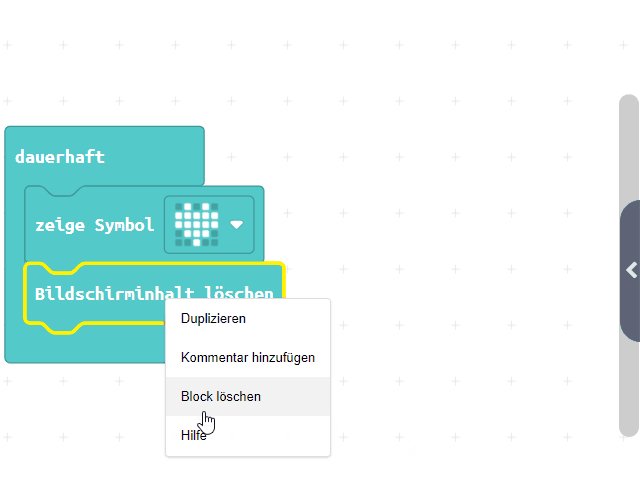
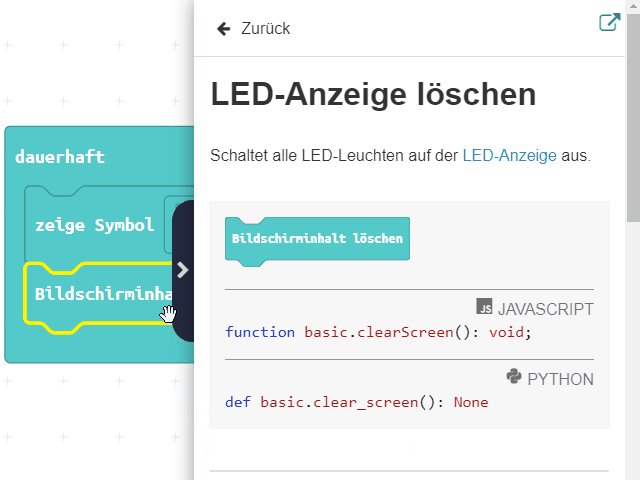
Wenn das Fragezeichensymbol in der rechten Ecke des Editors angeklickt wird und dann auf Blöcke geklickt wird, öffnet sich eine ausführliche Dokumentation der einzelnen Programmierbausteine. Alternativ kann auch die direkte Information zu dem Block abgerufen werden, indem dieser mit einem rechten Mausklick ausgewählt und auf Hilfe geklickt wird.
Die Informationen werden aus der Dokumentation abgerufen, die hier zu finden ist:
Programmierkonzepte
| Blockbasierte Programmierung | Ja |
| Textbasierte Programmierung | Javascript/Python |
| Multithreading | Ja, es können mehrere Dauerhaftschleifen parallel angelegt werden |
| Ereignisse (eventbasierte Programmierung) | Ja |
| Variablen | Ja |
| Listen | Ja |
| Schleifen: While / For / Foreach | Ja / Ja / Ja |
| Funktionen / mit Parametern / mit Rückgabewert | Ja / Ja (keine Listen) / Ja |
| Serielle Kommunikation | Ja |
| Sensoren/Aktoren-Erweiterungen | Ja, sie können als Erweiterungs-Paket hinzugefügt werden |

