Das Star-Tracker-Projekt wurde von Emily, Emma und Merle aus der sechsten Klasse und Timo aus der siebten Klasse in der MINT-AG des Gymnasium Rheindahlen in Mönchengladbach entworfen und von ihnen im Rahmen von #HackTheSummer der Gesellschaft für Informatik e.V. weiterentwickelt.
Weitere Infos findet ihr hier.
Der sogenannte Calli ist ein gebastelter Hund. Wenn der Star-Tracker genügend Hundeschritte gezählt hat, ruft er ”Prima” und wackelt mit dem Kopf und dem Schwanz.
Es gibt zwei verschiedene Programme: den Sender und den Empfänger.
|
In diesem Projekt wird der MakeCode Editor benutzt. |



Im ersten Schritt wird der Funkkanal bestimmt und die Variablen definiert.
Für den Sender werden zwei Variablen benötigt - Schritte und Schalter.
Schritte = Die Schritte, die der Hund macht.
Schalter = Speichert den Status AN | AUS.
let Schalter = 0 let Schritte = 0 radio.setTransmitPower(7) radio.setGroup(14) Schritte = 0 Schalter = 0
let Schalter = 0
let Schritte = 0
radio.setTransmitPower(7)
radio.setGroup(14)
Schritte = 0
Schalter = 0
Über das gleichzeitige Drücken der Tasten A und B wird der Star-Tracker an- und ausgeschaltet.
Die Eingabe sind die A und B Tasten. Werden sie gleichzeitig gedrückt, wird der Wert der Variable Schalter gelesen. Folgende Bedingungen werden definiert:
Wenn Schalter = 0, dann ändere den Wert der Variable Schalter auf 1 / AN
Wenn Schalter = 1, dann ändere den Wert der Variable Schalter auf 0 / AUS
Ist der Schalter an und die Tasten AB werden gedrückt, werden die gezählten Schritte in die Variable Schritte gespeichert und an den Empfänger gesendet.
input.onButtonPressed(Button.AB, function () {
if (Schalter == 0) {
Schalter = 1
} else {
basic.showNumber(Schritte)
radio.sendNumber(Schritte)
Schalter = 0
}
})
input.onButtonPressed(Button.AB, function () {
if (Schalter == 0) {
Schalter = 1
} else {
basic.showNumber(Schritte)
radio.sendNumber(Schritte)
Schalter = 0
}
})
Wenn die Taste B gedrückt wird, werden die gezählten Schritte auf dem Display gezeigt, aber nicht gelöscht.
input.onButtonPressed(Button.B, function () {
basic.showNumber(Schritte)
})
input.onButtonPressed(Button.B, function () {
basic.showNumber(Schritte)
})
Um die Schritte zu zählen, wird eine Dauerhaft-Schleife benötigt.
Über die RGB-LED wird angezeigt, ob der Star-Tracker AN oder AUS ist.
AN = RGB-LED leuchtet grün
AUS = RGB-LED leuchtet rot
basic.forever(function () {
if (Schalter == 1) {
basic.setLedColor(0x00ff00)
} else {
basic.setLedColor(0xff0000)
}
})
basic.forever(function () {
if (Schalter == 1) {
basic.setLedColor(0x00ff00)
} else {
basic.setLedColor(0xff0000)
}
})
Mit Hilfe des Lagesensors werden die Schritte gezählt. Misst der Lagesensor eine Beschleunigung, die über dem definierten Schwellenwert ist, wird ein Schritt zum Wert der Variable Schritte addiert.
Dass der Schritt gezählt wurde, wird durch eine Anzeige auf dem Display sichtbar - z.B. durch ein Herz.
Damit auch wirklich nur ein Schritt pro Beschleunigung gezählt wird, ist die kleine Pause wichtig.
Nach der Pause wird das Display wieder gelöscht. Der nächste Schritt kann nun gezählt werden.
TIPP: Lasst euch ausgeben, wie stark die Beschleunigung bei einem Schritt ist. Dieser Wert definiert den Schwellenwert.
Wird eine Beschleunigung stärker als 1300 mg gemessen, wird der Schritt gezählt.
basic.forever(function () {
if (Schalter == 1) {
basic.setLedColor(0x00ff00)
if (input.acceleration(Dimension.X) >= 1300) {
Schritte += 1
basic.showIcon(IconNames.Heart)
basic.pause(100)
basic.clearScreen()
}
} else {
basic.setLedColor(0xff0000)
}
})
basic.forever(function () {
if (Schalter == 1) {
basic.setLedColor(0x00ff00)
if (input.acceleration(Dimension.X) >= 1300) {
Schritte += 1
basic.showIcon(IconNames.Heart)
basic.pause(100)
basic.clearScreen()
}
} else {
basic.setLedColor(0xff0000)
}
})

Im ersten Schritt wird der Funkkanal bestimmt und die Variablen definiert.
Für den Empfänger werden zwei Variablen benötigt - Schrittziel und Gesamtschritte.
Zum Start wird das Schrittziel und die Gesamtschritte auf 0 gesetzt und der Kanal festgelegt
Schrittziel = Speichert das vorab eingestellte Schrittziel ab. Die Schritte, die der Hund machen soll.
Gesamtschritte = Speichert die übertragenen Schritte ab. Die Schritte, die der Hund gemacht hat.
let Gesamtschritte = 0 let Schrittziel = 0 radio.setTransmitPower(7) radio.setGroup(14) Schrittziel = 0 Gesamtschritte = 0
let Gesamtschritte = 0
let Schrittziel = 0
radio.setTransmitPower(7)
radio.setGroup(14)
Schrittziel = 0
Gesamtschritte = 0
Über die Pins wird das Schrittziel eingestellt. Durch die Berührung von Pin0 wird das Schrittziel auf 0 zurückgesetzt. Auf dem Display wird eine 0 ausgegeben.
input.onPinPressed(TouchPin.P0, function () {
Schrittziel = 0
basic.showNumber(Schrittziel)
})
input.onPinPressed(TouchPin.P0, function () {
Schrittziel = 0
basic.showNumber(Schrittziel)
})
Durch die Berührung von Pin1 wird das Schrittziel um 10 verringert.
Auf dem Display wird der aktualisierte Wert ausgegeben.
input.onPinPressed(TouchPin.P1, function () {
Schrittziel += 0 - 10
basic.showNumber(Schrittziel)
})
input.onPinPressed(TouchPin.P1, function () {
Schrittziel += 0 - 10
basic.showNumber(Schrittziel)
})
Durch die Berührung von Pin2 wird das Schrittziel um 10 erhöht.
Auf dem Display wird der aktualisierte Wert ausgegeben.
input.onPinPressed(TouchPin.P2, function () {
Schrittziel += 10
basic.showNumber(Schrittziel)
})
input.onPinPressed(TouchPin.P2, function () {
Schrittziel += 10
basic.showNumber(Schrittziel)
})
Durch die Berührung von Pin3 könnt ihr euch den aktuellen Wert ausgeben lassen.
input.onPinPressed(TouchPin.P3, function () {
basic.showNumber(Schrittziel)
})
input.onPinPressed(TouchPin.P3, function () {
basic.showNumber(Schrittziel)
})
Wenn Daten vom Sender empfangen werden, wird die empfangene Zahl in die Variable Gesamtschritte gespeichert und auf dem Display angezeigt.
radio.onReceivedNumber(function (receivedNumber) {
Gesamtschritte = receivedNumber
basic.showNumber(Gesamtschritte)
})
radio.onReceivedNumber(function (receivedNumber) {
Gesamtschritte = receivedNumber
basic.showNumber(Gesamtschritte)
})
Im nächsten Schritt wird überprüft, ob die gezählten Schritte das Schrittziel erreichen.
Ist die Bedingung erfüllt, wird das Grußkartenmodul angeschaltet, in einer 3-mal Wiederholungsschleife ein Pokal auf dem Display angezeigt und beide Servos in Bewegung gesetzt.
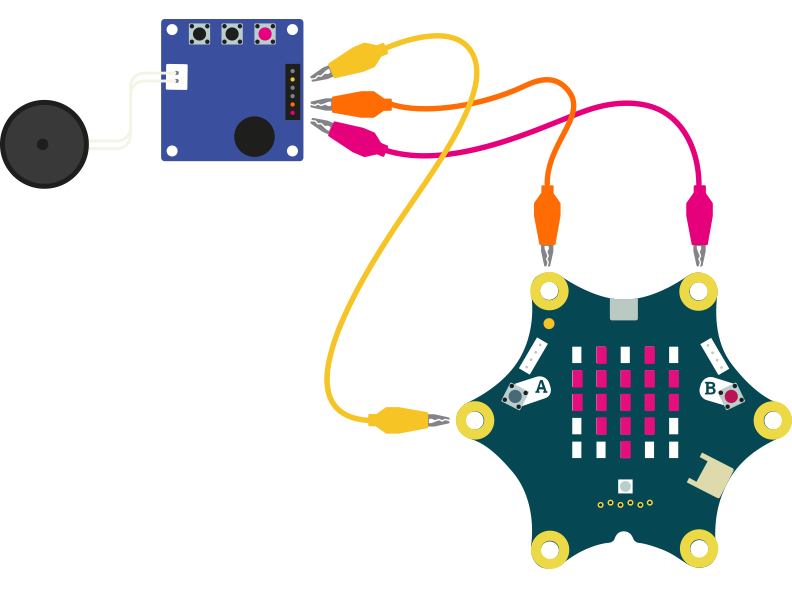
Das Grußkartenmodul wird über den Pin0 angesprochen. Über den + und - Pin wird es mit Strom versorgt.

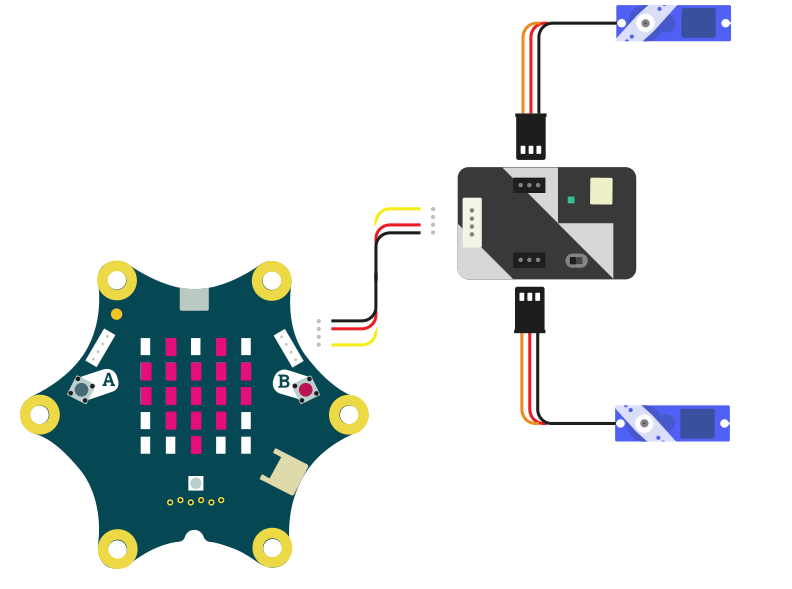
Die beiden Servomotoren werden über die MotionKit Platine über den Grove Adapter A1 verbunden.

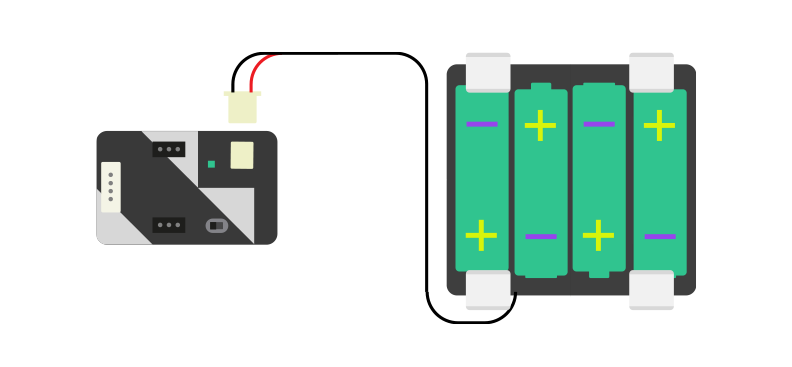
Vier AA Batterien versorgen den Calliope mini, die MotionKit Platine und die Servos mit Strom.

radio.onReceivedNumber(function (receivedNumber) {
Gesamtschritte = receivedNumber
basic.showNumber(Gesamtschritte)
if (Gesamtschritte >= Schrittziel) {
pins.digitalWritePin(DigitalPin.P0, 1)
for (let index = 0; index < 3; index++) {
basic.showLeds(`
# # # # #
# # # # #
. # # # .
. . # . .
# # # # #
`)
basic.pause(200)
pins.servoWritePin(AnalogPin.C16, 180)
pins.servoWritePin(AnalogPin.C17, 90)
basic.clearScreen()
basic.pause(100)
pins.servoWritePin(AnalogPin.C16, 90)
pins.servoWritePin(AnalogPin.C17, 20)
}
pins.digitalWritePin(DigitalPin.P0, 0)
}
})
radio.onReceivedNumber(function (receivedNumber) {
Gesamtschritte = receivedNumber
basic.showNumber(Gesamtschritte)
if (Gesamtschritte >= Schrittziel) {
pins.digitalWritePin(DigitalPin.P0, 1)
for (let index = 0; index < 3; index++) {
basic.showLeds(`
# # # # #
# # # # #
. # # # .
. . # . .
# # # # #
`)
basic.pause(200)
pins.servoWritePin(AnalogPin.C16, 180)
pins.servoWritePin(AnalogPin.C17, 90)
basic.clearScreen()
basic.pause(100)
pins.servoWritePin(AnalogPin.C16, 90)
pins.servoWritePin(AnalogPin.C17, 20)
}
pins.digitalWritePin(DigitalPin.P0, 0)
}
})
Möchtet ihr euch das Ergebnis auf Tastendruck noch einmal anzeigen lassen, dann könnt ihr den Programm-Code von oben einfach kopieren und in das Tasten-Ereignis der Taste AB einfügen.
Im nächsten Schritt wird überprüft, ob die gezählten Schritte das Schrittziel erreichen.
Ist die Bedingung erfüllt, wird das Grußkartenmodul angeschaltet, in einer 3-mal Wiederholungsschleife ein Pokal auf dem Display angezeigt und beide Servos in Bewegung gesetzt.
input.onButtonPressed(Button.AB, function () {
basic.showNumber(Gesamtschritte)
if (Gesamtschritte >= Schrittziel) {
pins.digitalWritePin(DigitalPin.P0, 1)
for (let index = 0; index < 3; index++) {
basic.showLeds(`
# # # # #
# # # # #
. # # # .
. . # . .
# # # # #
`)
basic.pause(200)
pins.servoWritePin(AnalogPin.C16, 180)
pins.servoWritePin(AnalogPin.C17, 90)
basic.clearScreen()
basic.pause(100)
pins.servoWritePin(AnalogPin.C16, 90)
pins.servoWritePin(AnalogPin.C17, 20)
}
pins.digitalWritePin(DigitalPin.P0, 0)
}
})
input.onButtonPressed(Button.AB, function () {
basic.showNumber(Gesamtschritte)
if (Gesamtschritte >= Schrittziel) {
pins.digitalWritePin(DigitalPin.P0, 1)
for (let index = 0; index < 3; index++) {
basic.showLeds(`
# # # # #
# # # # #
. # # # .
. . # . .
# # # # #
`)
basic.pause(200)
pins.servoWritePin(AnalogPin.C16, 180)
pins.servoWritePin(AnalogPin.C17, 90)
basic.clearScreen()
basic.pause(100)
pins.servoWritePin(AnalogPin.C16, 90)
pins.servoWritePin(AnalogPin.C17, 20)
}
pins.digitalWritePin(DigitalPin.P0, 0)
}
})