Story
This project will use the Calliope Mini board together with a Grove Heart Rate Sensor. It had tried out in a similar way using a micro:bit at Createschools Tutzing. This project can be used step-by-step in a classroom and is intended to make biology class/projects more fun & enrich them with coding. Coding will soon be a part of everything - that's why!
Hardware components
1 x Calliope mini
1 x Seeed Grove - finger-clip heart rate sensor

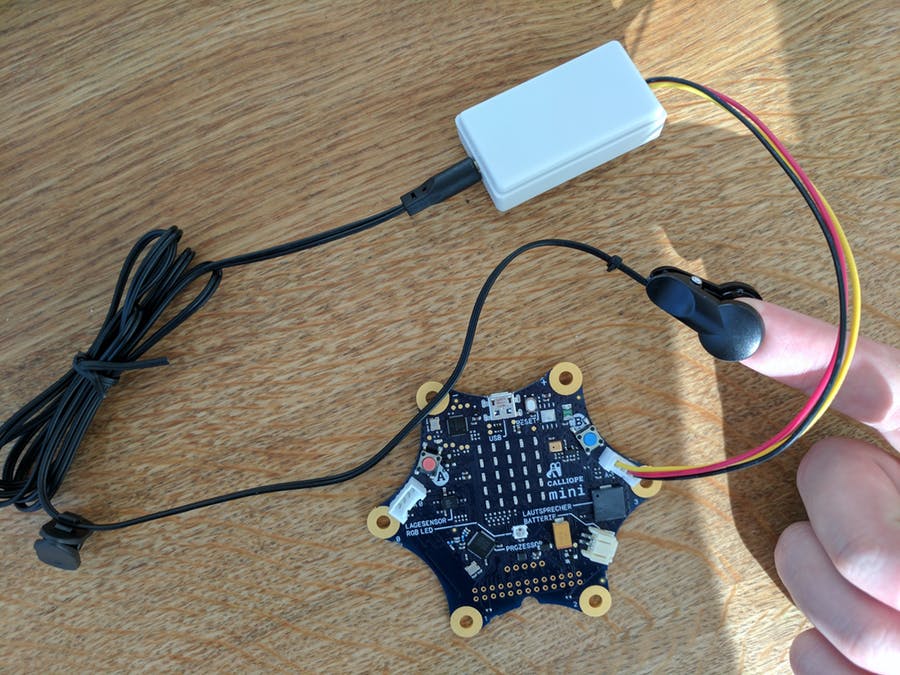
First we connect the Grove Heart Rate Sensor to the Calliope - which is super simple due to the Grove connectors. In my case, I have used the right Grove connector, which receives via pins C16 and C17. The heart rate sensor will send a HIGH pulse on C16 with each heartbeat.
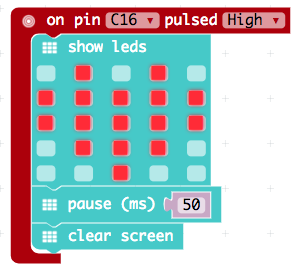
Now we show the first heartbeats, which should be an exciting step for the kids. All we have to do is wire the HIGH pulse of the heart rate sensor to a heart image on the LED screen.

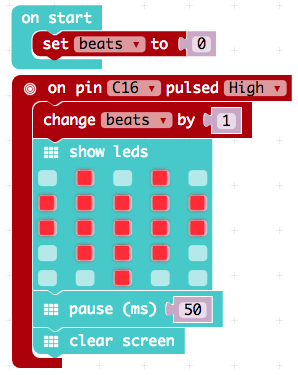
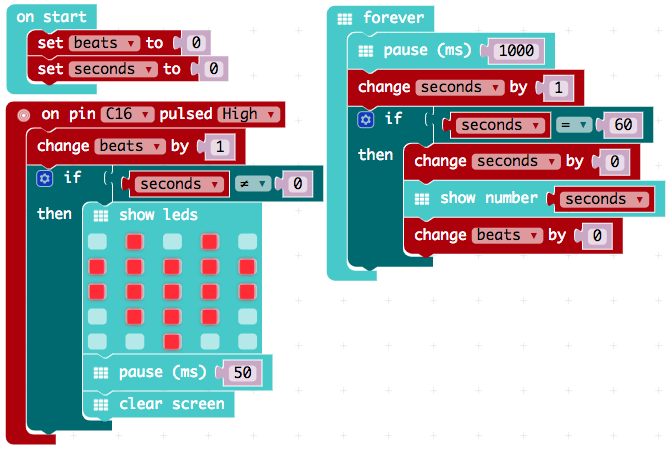
We now start with the logic to count beats. Nothing extra will be shown on the screen at this point, so no need to download and copy to the Calliope again. The reason Step 2 and Step 3 exist is to make it easier for the kids to digest. First, we start counting beats. For this we need a beats variable and we need to increase it with each beat.

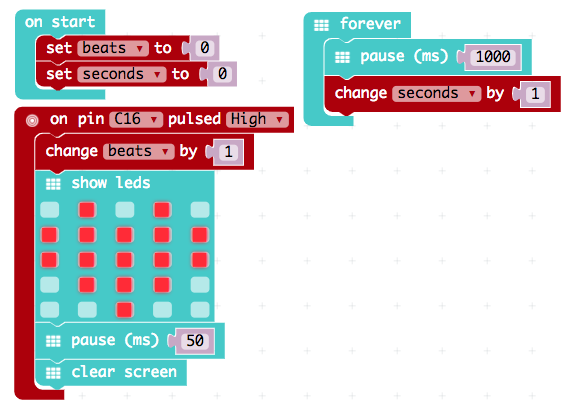
Now that we count beats, let's also count seconds. In the end, we want to show beats per seconds - so we need both beats and seconds in our logic. We can count the seconds - more or less - by using a forever loop and pausing for one second before we continue our logic.

The final step is a bit complex, mostly for the kids, so prepare to get some questions.
- when 60 seconds (1 minute) has passed, we want to show the heartbeats per minutes (BPMs). Add an if then block and then execute if 60 seconds have passed.
- add a show number block within the if then block - use the variable beats.
- this would very quickly show the beats, but when a new heartbeat comes in, the LED screen would be immediately cleared. We use a trick to stop the heartbeat from showing by setting the seconds variable to 0 and adding an if then block that checks if seconds is NOT 0 to the pin P0 pressed block.
- we now need to reset the beats to 0 so we can show the BPM of the last minute every minute - set beats to 0.

Let’s say we want to show the heart rate already after 15 seconds, how would the code need to be changed? We still want to show the beats per minute, but only after 15 seconds. How does your heart rate change when you start jumping?
Try to add the Calliope buzzer to the setup. When a heartbeat is received, use the ring tone and rest elements. Hint: you can replace the pause with a rest element of the same duration!
This text as well as the image was published under a CC BY-SA 3.0 DE license. It was originally published in English popup: yes
by Sven Haiges popup: yes and edited by the Calliope team.


