- 3x Styropor-Platten (50x100 cm mit einer Dicke von 20 mm)
- 1x (Flüssig-)Kleber
- 10x A3 Papier
- 1x Cutter/Schere
- 1x langes Lineal oder Zollstock
- 1x Klebeband
- 1x Stift für Markierungen
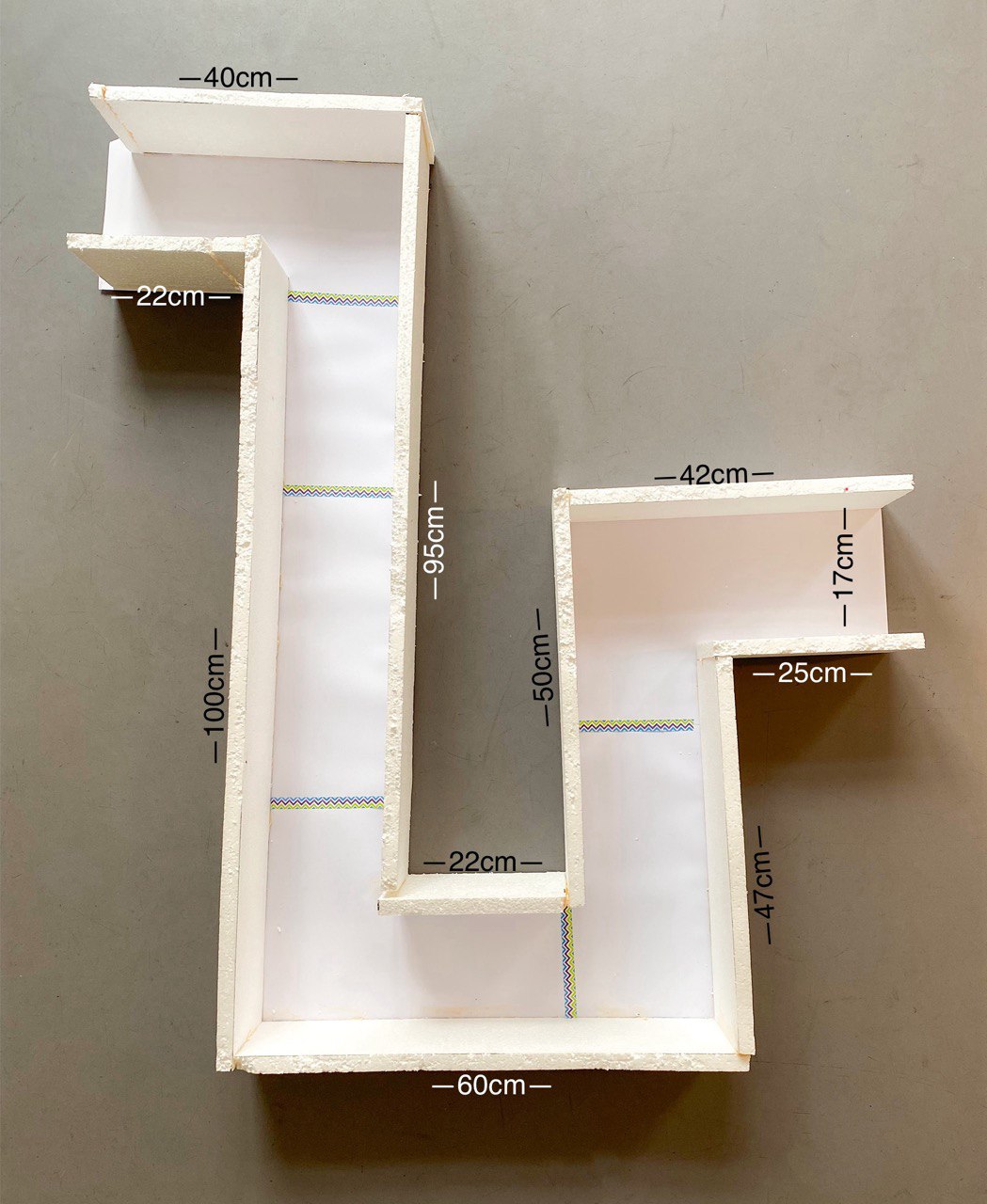
- Abschnitte mit einer Breite von 14 cm und einer Länge von 100 cm auf den Styropor-Platten markieren und ausschneiden.
- Die Länge der Abschnitte entsprechend der Länge der Labyrinth-Wände anpassen und ebenfalls zuschneiden.
- Die Labyrinth-Wände zusammenkleben. Das Papier als Boden unter die Wände kleben.
- Die Unebenheiten des Papiers mit dem Klebeband abdecken.


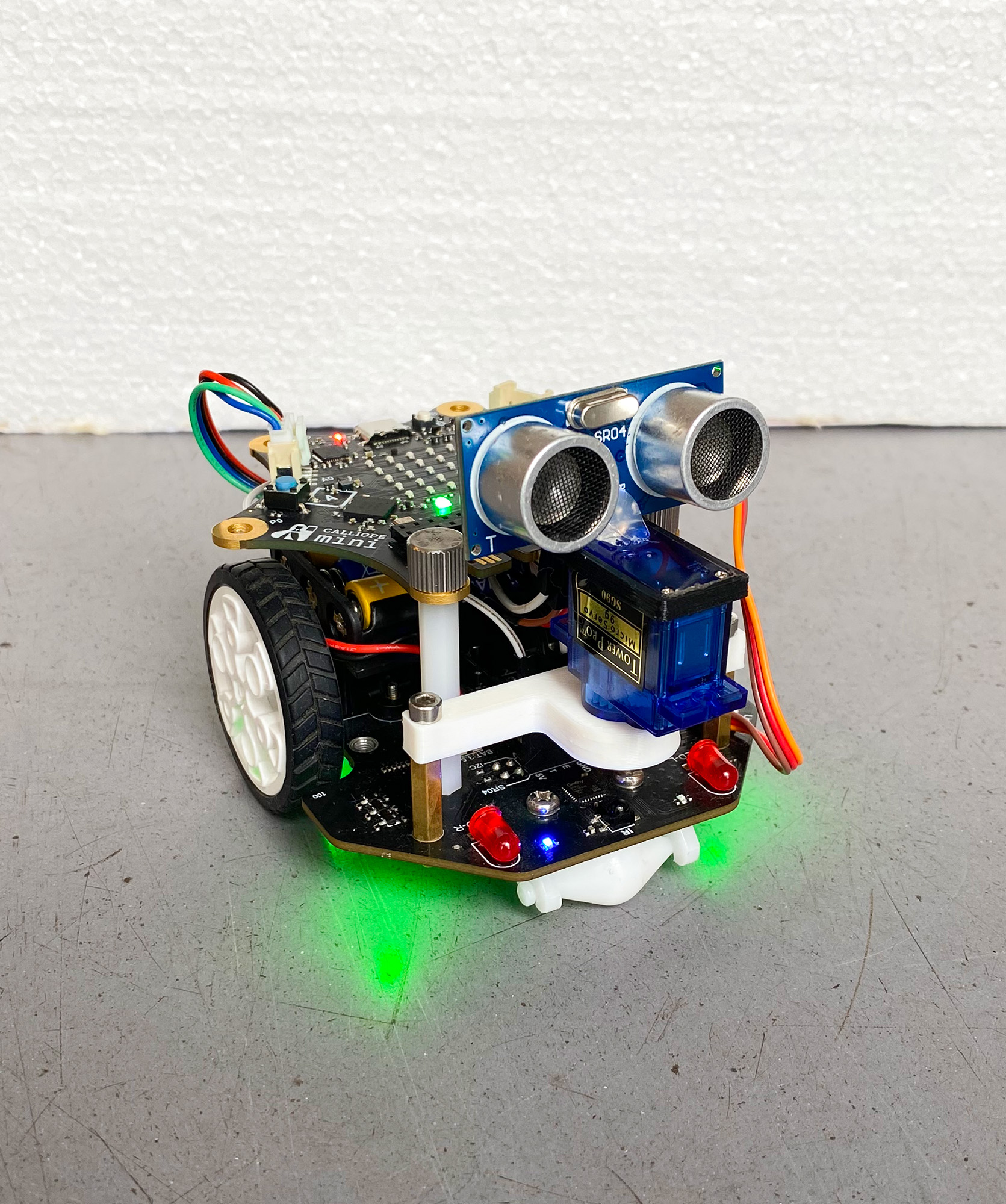
Der fahrbare Untersatz ist das MotionKit V2.
MotionKit 2
Außerdem wird ein 180° Servo-Motor benötigt.
Der Calliope mini benutzt des Ultraschallsensor aus dem MotionKit, um die Labyrinth-Wände zu erkennen. Für eine 180° Grad Umsicht ist der Ultraschallsensor an einem Servo-Motor befestigt. Für die Befestigung des Servo-Motors können zwei Halterungen mit einem 3D-Drucker gedruckt werden oder eine andere kreative Befestigungsmethode (zum Beispiel Pappe und Kleber) benutzt werden.
3D-DRUCKER
• 1x Halterung am MotionKit (Druckzeit: 14min)
• 1x Halterung für den Ultraschallsensor (Druckzeit: 5min)
Teile für die Befestigung im STL-Format:
Download

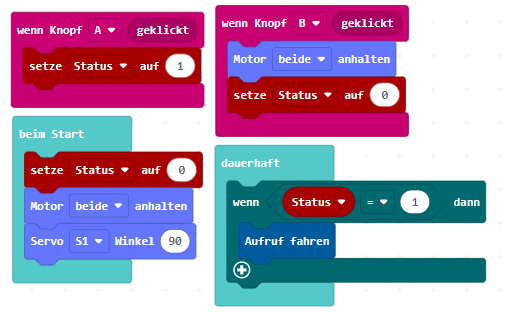
Die Programmierung erfolgt im MakeCode Editor, außerdem muss die Erweiterung "MotionKit V2" geladen werden.
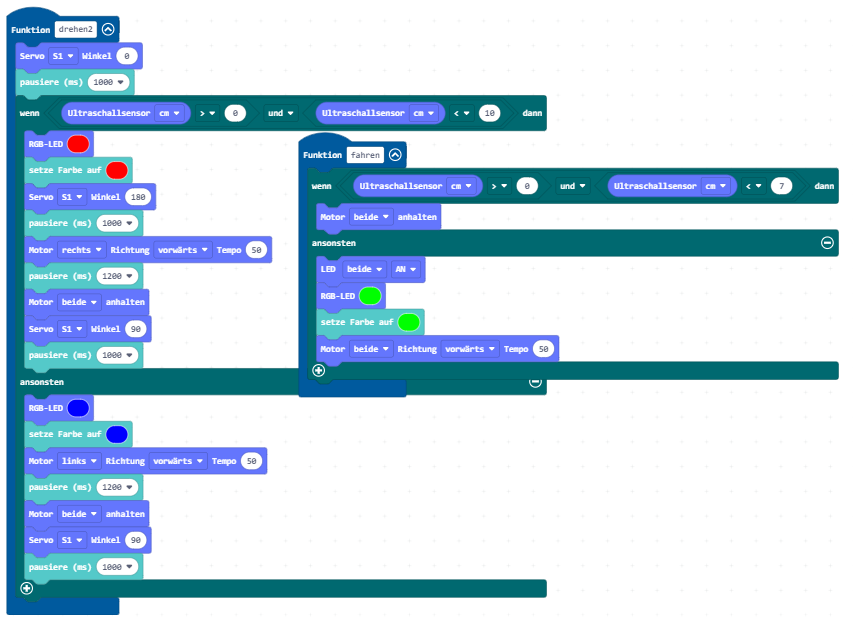
PROGRAMMCODE
- Die Variable "Status" braucht man für die einfache An-und Ausschaltung des Programms, auch wenn das MotionKit nicht mit einem Kabel verbunden ist.

- Die Funktionen "fahren" und "drehen" sind für eine kompakte und gut lesbare Darstellung des Codes zuständig.